
【難易度別】Webデザイナーにおすすめの資格10選|就職・転職を有利にするには必要?
目次
Webデザイナーを目指すにあたり「資格を取った方が良いのかな?」「資格は就職活動で有利になるかな?」と考える方は多いのではないでしょうか。Webデザインに関する資格は様々なので、どの資格を目指すか迷いますよね。
そこで本記事では、Webデザイナーにおすすめの資格10選を、難易度別に紹介します!Webデザインの資格は「本当に必要なのか」などの疑問にお答えするので、ぜひ参考にしてみてください。
※本記事エラベルが独自に制作しています。メーカー等から商品の提供や広告を受けることもありますが、コンテンツの内容やランキングの決定には一切関与していません。※本記事で紹介した商品を購入するとECサイトやメーカー等のアフィリエイト広告によって売上の一部がエラベルに還元されます。
Webデザイナーに資格は必要?就職・転職に有利になる?

Webデザイナーになるために、取得しておきたいのがWebデザインに関する資格です。しかし「そもそも資格は必要なのか」と疑問に感じるのではないでしょうか。
そこで本章では、資格の必要性や、就職・転職に有利なのかについて解説します。資格以外に必要なスキルも併せて紹介するので、ぜひ参考にしてみてください。
資格よりも制作実績のほうが大事
 結果からお伝えすると、Webデザイナーになるために資格は特に必要ありません。資格よりも、制作実績やスキルレベルを重視されることが多いので、資格なしでもWebデザイナーになれます。
結果からお伝えすると、Webデザイナーになるために資格は特に必要ありません。資格よりも、制作実績やスキルレベルを重視されることが多いので、資格なしでもWebデザイナーになれます。
Webデザイナーに関する資格は様々ですが「実務ではほとんど意味をなさない」という意見もあります。Webデザイナーに求められるのは、資格よりも確かな技術とSEOを考慮したデザインセンスやコーディングスキルです。
Webデザイナーになるために、必ずしも資格取得を目指す必要はありません。しかし「基礎知識を身につけたい」「就職に有利になる強みが欲しい..」という気持ちがある方は、資格取得を目指して学んでいきましょう!
初心者や未経験からの転職には有利
 Webデザイナーになるために資格を取得する必要はありませんが、初心者や未経験の場合は転職に有利になる可能性があります。例えば、未経験者の応募者が複数人いた場合、ポートフォリオの出来だけでなく、資格の有無なども判断材料になります。
Webデザイナーになるために資格を取得する必要はありませんが、初心者や未経験の場合は転職に有利になる可能性があります。例えば、未経験者の応募者が複数人いた場合、ポートフォリオの出来だけでなく、資格の有無なども判断材料になります。
採用側からすると、未経験で資格を取得している人は「本当にWebデザイナーになりたいんだな」と意欲や覚悟を感じます。Webデザイナーに関する資格取得は、面接でやる気を示すのに伝わる良い手段と言えるでしょう。
【難易度別】Webデザイナーにおすすめの資格10選

Webデザインに関する資格を持っていることで、簡単にWebデザイナーとしての実力を示すことができます。しかし、それぞれ難易度が異なるので「どの資格にしようかな」とお悩みになるのではないでしょうか。
そこで本章では、Webデザイナーにおすすめの資格10選を難易度が高い順に紹介します。これからWebデザイナーを目指す人におすすめの資格なので、ぜひ参考にしてみてください。
【難易度10】 Webデザイン技能検定1級
Webデザイン技能検定は「ウェブにかかわる全ての人のための、国家検定」と言われ、デザインの仕事をこれから始めていく人におすすめの資格です。この資格は厚生労働省認定の技能検定制度であり、1級の合格者には厚生労働大臣より、ウェブデザイン技能士の合格証書が発行されます。
検定では関連国際標準規格等に基づき、ウェブデザインに関する知識・技能、実務能力等が問われます。1級は受験資格対象者も厳しく、合格率が10~20パーセントと難易度高めとなっています。
| 等級 | 1級 |
| 受験料 | 33,000円 |
| 出題形式 | 筆記:90分(マーク方式) 実技:180分(課題選択方式) |
| 合格率 | 10~20% |
| 受験資格 | 【実技試験】 (※1) 当該実技試験が行われる日が、学科試験の合格日より2年以内である場合。 |
【難易度9】Webデザイナー検定エキスパート
Webデザイナー検定のエキスパート試験は、Webデザインで必要になる多様な知識を測る検定です。具体的には、サイトの企画、メイキングなどの準備段階からWebページデザインなどの実作業、テストや評価、運用が試験内容となっています。
「エキスパート」は、Webサイトのデザインに知識を応用する能力を測る試験です。Webサイトの企画・制作・運用に関する専門的な理解が求められます。
| 等級 | エキスパート、ベーシック |
| 受験料 | エキスパート:6,700円 |
| 出題形式 | マークシート式 10問:80分 |
| 合格率 | 40% |
| 受験資格 | 制限なし |
【難易度8】Webデザイン技能検定2級
ウェブデザイン技能検定は、1級~3級全ての等級で国家検定となっています。「ウェブにかかわる全ての人のための、国家検定」と言われているので、Webデザイン初心者におすすめです。
また、厚生労働省認定の技能検定制度であり、検定では関連国際標準規格等に基づきウェブデザインに関する知識・技能、実務能力等が問われます。
受験資格も実務経験2年以上などの規定があり、合格率が30~40%と決して難易度が易しい検定ではありません。
| 等級 | 2級 |
| 受験料 | 2級:23,000円(35歳以上)、14,000円(25歳未満) |
| 出題形式 | 筆記:60分(マーク方式) 実技:120分(課題選択方式) |
| 合格率 | 30~40% |
| 受験資格 | ・2年以上の実務経験(※2)を有する者 ※2:実務経験とは、ウェブの作成や運営に関する業務に携わった経験のことである。 |
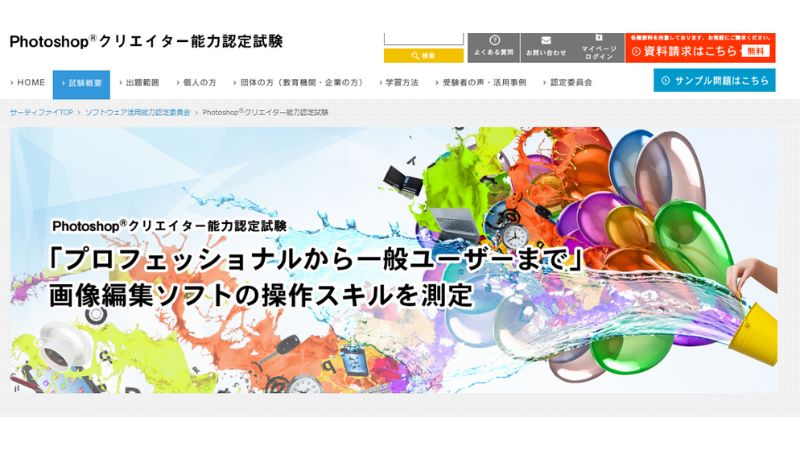
【難易度7】Webクリエイター能力認定試験
Webクリエイター能力認定は、Webクリエイターに必要とされる、サーティファイ Web利用・技術認定委員会認定の資格です。Webサイト制作のデザイン能力、Webページのコーディング能力などが問われます。
合格率は90.5%(2021年度)と高めの資格なので、Webデザイン初心者におすすめの資格です。
| 等級 | スタンダート、エキスパート |
| 受験料 | スタンダード:5,900円 エキスパート:7,500円 |
| 出題形式 | スタンダード:実技問題130分 |
| 合格率 | 90.5%(2021年度) |
| 受験資格 | 制限なし |
【難易度6】HTMLプロフェッショナル認定検定Level2
HTML5プロフェッショナル認定検定とは、サイト構築に必要な技術力と知識を、中立的な立場で認定する資格です。Webサイトには欠かせない、HTML5、CSS3、JavaScriptなどの知識を、公平かつ厳正に判断します。
Webコンテンツ制作の基礎の実力を測るレベル1と、システム間連携や最新のマルチメディア技術に対応したWebアプリケーションや動的Webコンテンツの開発・設計の能力を認定するレベル2で構成されています。
| 等級 | Level1、Level2 |
| 受験料 | Level1、Level2:16,500円 |
| 出題形式 | コンピュータベーストテスト(CBT) |
| 合格率 | – |
| 受験資格 | 制限なし |
【難易度5】アドビ認定エキスパート
アドビ認定エキスパート は、世界でも普及率の高いアドビ製品である「Photoshop illustrator」を使いこなせるか、技術力が試される検定です。アドビ社認定、世界基準の資格で、デザイン現場でもスキルを証明するのにおすすめな資格です。
| 等級 | 等級はなし |
| 受験料 | 一般価格:10,780円 学割価格:8,580円 |
| 出題形式 | Photoshop CC 2020:選択肢形式、ドロップダウンリスト形式、クリック形式、ドラッグ&ドロップ形式、操作問題(計50分) |
| 合格率 | 70% |
| 受験資格 | 制限なし |
【難易度4】Webデザイナー検定ベーシック
Webデザイナー検定のベーシック試験は、サイトの企画、メイキングなどの準備段階から、Webページデザインなどの実作業、テストや評価、運用まで、Webデザインに必要な多様な知識を測る検定です。
「ベーシック」の試験は、Webサイトの企画・制作・デザインに関する基礎的な理解と、Webページ制作に知識を利用する能力を問われる内容になっています。
| 等級 | エキスパート、ベーシック |
| 受験料 | ベーシック 5,600円 |
| 出題形式 | マークシート 10問:60分 |
| 合格率 | 65% |
| 受験資格 | 制限なし |
【難易度3】photoshoopクリエイター能力認定検定
photoshoopクリエイター能力認定検定は、サイト画像加工や調整など「Photoshop」の編集機能をどれくらい使用できるのかを証明できる検定です。等級は、スタンダードとエキスパートの2つです。
エキスパート取得者は、よりデザイン性の高いWebサイトが制作できると判断されやすくなります。
| 等級 | スタンダート、エキスパート |
| 受験料 | スタンダード:7,600円 エキスパート:8,600円 |
| 出題形式 | スタンダード:実技40分 / 実践90分 |
| 合格率 | 73.9%(2020年度) |
| 受験資格 | 制限なし |
【難易度2】Illustratorクリエイター能力認定
llustratorクリエイター能力認定は、グラフィックツールである「Illustrator」の活用能力を測定・評価する資格検定試験です。スタンダードでは基本操作の理解と、指示どおりの作業ができるかが問われます。
エキスパートは、必要に応じて機能を選び、コンセプトに沿ったデザインスキルが問われる試験です。エキスパート級では、実技試験だけでなく知識試験も出題されます。
| 等級 | スタンダート、エキスパート |
| 受験料 | スタンダード:7,600円 エキスパート:8,600円 |
| 出題形式 | スタンダード:実技40分 / 実践90分 |
| 合格率 | 72.8%(2020年度) |
| 受験資格 | 制限なし |
【難易度1】Webデザイン技能検定3級
Webデザイン検定3級は「ウェブにかかわる全ての人のための、国家検定」と言われ、デザインの仕事をこれからやっていきたい人にすめの資格です。この資格は、厚生労働省認定の技能検定制度であり、1級~3級全ての等級で国家検定となっています。
検定では関連国際標準規格等に基づきウェブデザインに関する知識・技能、実務能力等が問われます。3級はこれからWebデザイナーを目指す人には合格率も高めでおすすめです。
| 等級 | 3級 |
| 受験料 | 14,000円(35歳以上)、9,000円(25歳未満) |
| 出題形式 | 筆記(マーク方式)45分 実技:課題選択方式60分 |
| 合格率 | 60~70% |
| 受験資格 | ウェブの作成や運営に関する業務に従事している者、及び従事しようとしている者 |
Webデザイナーの資格を取る方法と費用の目安

Webデザイナーの資格を取得する方法は「スクールに通う」か「独学で学ぶ」の2つです。まずは、自分に合う勉強方法がどちらなのか見極めることが重要です。
そこで本章では、それぞれの特徴やメリット・デメリットを解説します。費用の目安も併せて紹介するので、これから勉強を始める予定の方はぜひご覧ください。
【スクールに通う】平均費用は35万円
 Webデザイナーの資格を取得するのにおすすめの方法は、スクールに通うことです。Webデザインスクールのなかには資格取得支援サポートがあり、手厚いサポートを受けながら資格を目指せます。
Webデザイナーの資格を取得するのにおすすめの方法は、スクールに通うことです。Webデザインスクールのなかには資格取得支援サポートがあり、手厚いサポートを受けながら資格を目指せます。
またWebデザイナー初心者の方がスクールに通うメリットは、以下のとおりです。
- 講師に直接質問できる
- 最新の知識や技術を取得できる
- 短期間でスキルアップできる
Webデザインスクールはメリットも大きいですが、コストが掛かるデメリットがあります。Webデザインスクールの平均費用は、35万円前後です。
独学に比べればコストは掛かりますが、スクールはモチベーションを維持しやすく「絶対に資格を取得したい」という気持ちがある方に向いています。短期間で集中的にスキルアップができるので、忙しい人こそスクールでの受講がおすすめです。
Webデザインスクールに関して「もっと詳しく知りたい」という方は、以下のリンクを参考にしてみてください。

【未経験でも働ける】就職支援が充実しているWebデザインスクールおすすめランキングTOP11

費用が安いWebデザインスクールおすすめ7選|月額制・無料で使えるオンラインサービスも紹介
【独学】無料でできるが挫折しやすい
 Webデザイナーの資格に関する本は、世の中にたくさんあります。独学でも資格について学びやすい現代では「資格の勉強を始めやすい」と言えるでしょう。
Webデザイナーの資格に関する本は、世の中にたくさんあります。独学でも資格について学びやすい現代では「資格の勉強を始めやすい」と言えるでしょう。
独学の最大の魅力は、コストを掛けずに勉強ができることです。実質、本代だけで済むので、Webデザインスクールに通うよりもはるかにコストを抑えることができます。
しかし、独学は「挫折しやすい」デメリットがあります。何か分からないことがあっても、人に聞くことができないので、問題が解決しないままになることもあるでしょう。
またインターネットなどで答えを探したとしても「本当にこれで合っているのだろうか」とモヤモヤした気持ちが残ることもあるかもしれません。Webデザイナー初心者の方が、確実にWebデザインに関する知識を身につけるには、独学よりもスクールに通う方法がおすすめです。
スクールで基礎知識を身につけてから、独学で資格取得をするの方法もあります。Webデザインの独学について「もっと詳しく知りたい」という方は、以下のリンクを参考にしてみてください。

独学でWebデザインを学ぶのは難しい?挫折しないための4つの対策を解説
資格以外も!Webデザイナーに必要な5つのスキル

Webデザイナーに求められるスキルは、資格以外にもたくさんあります。本章では、Webデザイナーに欠かせない最低限のスキルを5つ紹介します。
特にWebデザイナー初心者の方は取得しておきたいスキルなので、ぜひ参考にしてみてください。
デザインの基本知識
 Webデザイナーとして、魅力的な作品をつくるには、自身のスキルや技術をフルに活用しなければなりません。より良いWebサイトにするために、スキルやセンスを磨く必要があります。
Webデザイナーとして、魅力的な作品をつくるには、自身のスキルや技術をフルに活用しなければなりません。より良いWebサイトにするために、スキルやセンスを磨く必要があります。
実戦では、クライアントの要望に応えられるだけの知識が必要です。 Webデザイナー初心者の場合は、まずデザインの基本的な知識や技術を学んでおきましょう。
またWebデザインは、洋服のようにトレンドが入れ替わる業界です。例えば、文字のフォントや配置の方法などに流行があるので、日頃からWebデザインに触れておきましょう!
デザインツール「Photoshop」「Illustrator」の 操作
 デザインセンスに長けてる人でも、デザインツールを使用できなければ魅力を伝えることができません。Webデザイナーとして活躍するためには、デザインツールを使いこなす技術が必要です。
デザインセンスに長けてる人でも、デザインツールを使用できなければ魅力を伝えることができません。Webデザイナーとして活躍するためには、デザインツールを使いこなす技術が必要です。
現場で使用するWebデザインツールは「Photoshop」と「Illustrator」が有名です。それぞれの特徴は以下に紹介します。
| Photoshop | Photoshopは、Webデザイナーが画像編集でよく使用するデザインツール。 主に、画像の軽度な補正や複雑な加工処理をする際に使用される。 ファイル形式(JPEGなど)を書き出して保存できるので、他のツールと連携しやすい。 |
| Illustrator | Illustratorは、細かなデザインを施せるツール。 図形やイラストなどのオブジェクトに対して、書き込みや編集をできるのが魅力。 画像の拡大や縮小をしても、劣化しない特徴があります。 |
上記のデザインツールは、ほとんどのWeb制作会社で使用されるプロ用ツールです。デザインツールの知識と技術を学び、現場で活かしましょう!
UI(見た目や操作性) / UX(ユーザー体験)
 Webコンテンツにおいて、身につけておきたい知識がUI/UXデザインです。UIとUXは、どちらもユーザーにサービスを選んでもらうのに必要な知識なので、意味や目的をしっかり理解しておきましょう!
Webコンテンツにおいて、身につけておきたい知識がUI/UXデザインです。UIとUXは、どちらもユーザーにサービスを選んでもらうのに必要な知識なので、意味や目的をしっかり理解しておきましょう!
| UI | UI(ユーザーインターフェース)の意味:利用者と製品の接点 UIとは:Webサイトの見た目や使いやすさに関わる、全ての情報のこと UIの具体例:Webサイトにある画像や表示ボタンなど |
| UX | UX(ユーザーエクスペリエンス)の意味:ユーザー体験 UXとは:ユーザーがサービスを利用して得られる体験 UXの具体例:商品紹介ページでユーザーが買い回りしやすいよう、お気に入り機能を追加する |
UIとUXは、Webデザイナーに限らず、どの分野でも必要になる要素です。UIとUXを意識することで、顧客満足度の高いサービスを提供することができます。
コーディング
デザインツールの「Photoshop」や「Illustrator」を使用して、デザインをつくることは可能です。しかしデザイン案をもとにして実装するには、コーディングスキルが必要になります。
コーディングとは、Webサイトにブラウザを表示させる作業のことです。Webデザイナーが普段使用する、プログラミング言語は以下の3つです。
- HTML(文字や画像表示)
- CSS(フォントや文字サイズを指定)
- JavaScript(動きを表現)
上記のプログラミング言語を使用して、ようやくWeb上に表示されます。とはいえ、自分で1から実装できなくても、コーディングが必要ないソフトウェアを使用すればブラウザを表示できます。
しかし、基本的なコーディング知識は、いざという時に覚えておくと困りません。
SEOとアクセス解析
メディアを使用した集客には、SEO対策が欠かせません。SEOは「検索エンジン最適化」という意味があり、Webサイトの検索結果を上位に表示させるための取り組みのことを言います。
いくらデザインが良くても、Googleなどの検索上位にページが来るわけではありません。そこで、Webデザイナーが身につけておくと役立つ、SEOスキルは以下のとおりです。
- ページの表示スピードの改善
- スマホからでも見やすい
- 適切なコーディング
デザインの段階からSEO対策をしておくことで、集客に強いWebサイト制作が可能です。またユーザーの行動データを分析できる「アクセス解析ツール」を使用できるようになると、Webデザイナーとしての業務の幅が広がります。
具体的には、アクセス解析で得たデータを元に、企画から運用まで広い視野を持ってデザインができるようになるでしょう。Webデザイナーの仕事内容や働き方について「もっと詳しく知りたい」という方は、以下のリンクを参考にしてみてくださいね!

【未経験でも目指せる】Webデザイナーの仕事とは?経験者が仕事内容や働き方を解説
ポートフォリオを作って就職・転職活動を有利に!

ポートフォリオは、Webデザイナーとしての知識やスキルをアピールするための作品集です。これまでの作品をまとめることで、履歴書では伝わらないWebデザイナーとしての力量を伝えることができます。
Webデザイナーは専門性が問われる職業のため、面接では履歴書や職務経歴書に加えてポートフォリオの提出が欠かせません。求人の募集要項などに記載がなくても、選考途中で提出を求められる場合があります。
ポートフォリオを1から制作する作業は、時間や手間が掛かり大変です。しかし裏を返せば、ポートフォリオを作ることで、実務未経験でもWebデザイナーとして就職・転職できる幅が広がります。
「何から手を付けていいか分からない」と感じる場合は、プロが制作したポートフォリオを参考にしてみてはいかがでしょうか。おすすめのWebデザインのポートフォリオを以下リンクでまとめているので、ぜひ参考にしてみてください。

【プロから学ぶ】参考にすべきWEBデザインのポートフォリオサイト25選|作り方やテンプレ集も
WEBデザイナーの資格に関するQ&A

Webデザイナーになるために、資格取得を目指す人は多いでしょう。しかし資格に関して、様々な疑問を抱えているのではないでしょうか。
そこで本章では、Webデザインに関するよくある疑問について紹介します。これから資格の勉強を始める方は、ぜひ参考にしてみてください。
資格は就職活動で有利になるの?
A.資格によっては、就職活動で有利になります。
資格は簡単に取得できるものから難易度の高いものなど様々です。難易度や等級が高い資格であれば、面接でスキルをアピールしやすいでしょう。資格がなくてもWebデザイナーになることはできますが、実務経験のない方は、資格を取得することで「仕事への意欲」を伝えられます。
資格を履歴書に書いたら強みになる?
A.応募先の業務に関連する資格であれば、強みになります。
資格が応募先の業務に関係するか調べておきましょう。
資格をとってそのまま実務経験に結び付くの?
A.実務経験は、実際に業務に携わった経験のことなので、資格をとっても実務経験になるわけではありません。
しかし実務経験がない場合でも、該当スキルを持っていれば、採用に繋がる可能性もあります。
実務経験と資格はどちらが転職に有利?
A.資格よりも実務経験を求められる傾向にあります。
即戦力になる人材を求めている企業が多いため、実績のある人が優遇されがちです。
Webデザイナーの仕事内容は?
A.デザインをつくるだけでなく、クライアントから要望を聞き出すのもWebデザイナーの仕事です。
他にも、Webサイトの骨組みをつくったり、コーディングを担当することもあります。
Webデザイナーに向いている人は?
またWebデザインはトレンドが変わるので、流行りに敏感な人もおすすめです
まとめ
Webデザイナーになるために、必ずしも資格が必要という訳ではありません。しかし、実務経験のない未経験者にとっては、就職で有利になる可能性があります。
またWebデザイナーになるには、資格以外のスキルも身につけておく必要があります。例えば「デザインの基本」 「デザインツールの操作」「UI/UXデザイン」 「コーディング」などは、ある程度できるようになっていると実戦で役立つでしょう

「選ぶをもっと楽しく」をコンセプトに、専門家・愛好家・体験者の方にご協力頂きながら、買い物やサービス選びに悩む方たちをサポートします。一人ひとりにフィットした情報に届け、皆さんの「したい」を叶えます。
※記事で紹介されている商品を購入すると、売上の一部がエラベルに還元されることがあります。メーカー等の依頼による広告にはPRを表記します。
※掲載されている情報は、エラベルが独自にリサーチした時点の情報を掲載しています。掲載価格に変動がある場合や、登録ミス等の理由により情報が異なる場合がありますので、最新の価格や商品の詳細等については、各ECサイト・販売店・メーカーよりご確認ください。