
【プロから学ぶ】参考にすべきWEBデザインのポートフォリオサイト25選|作り方やテンプレ集も
目次
いざ、ポートフォリオをつくろうと思っても「何から手を付けていいか分からない」とお悩みの方は多いのではないでしょうか。特にWebデザイナー未経験の方は、0からポートフォリオをつくるのに苦労しますよね。
そこで今回は、参考にしたいプロのポートフォリオサイト例25選を紹介します!未経験者向けのポートフォリオの作り方や面接官がチェックするポイントなどもあわせて紹介するので、ぜひ最後までご覧ください!
※本記事エラベルが独自に制作しています。メーカー等から商品の提供や広告を受けることもありますが、コンテンツの内容やランキングの決定には一切関与していません。※本記事で紹介した商品を購入するとECサイトやメーカー等のアフィリエイト広告によって売上の一部がエラベルに還元されます。
プロから学ぶ!おすすめのWebデザインのポートフォリオ25選
 ポートフォリオ作りには、デザイン力や技術力、想像力などが求められます。しかし、はじめは慣れない作業で「アイディアが出てこない」と感じる方も多いでしょう。
ポートフォリオ作りには、デザイン力や技術力、想像力などが求められます。しかし、はじめは慣れない作業で「アイディアが出てこない」と感じる方も多いでしょう。
そこで本章では、プロの有名デザイナーのポートフォリオ25選を紹介します。
国内外の参考になるデザインや作品ばかりなので、ぜひチェックしてみてください!
1.速水イッカン|発想力豊かな目を引くデザイン
まず目に入るのは、カレーを頭からかぶった本人の姿。いきなりカレーをかぶる動画から始まるので、インパクト強めの印象に残るポートフォリオサイトです。
アーティステイックで発想力豊かなアイディアが、このサイトにはたくさん詰まっています。自分にとって大切なものを紹介している「100個のじぶん構成する要素たち」のページは、思わず目を引くデザインや画像ばかりなので、参考にしてみてはいかがでしょうか。
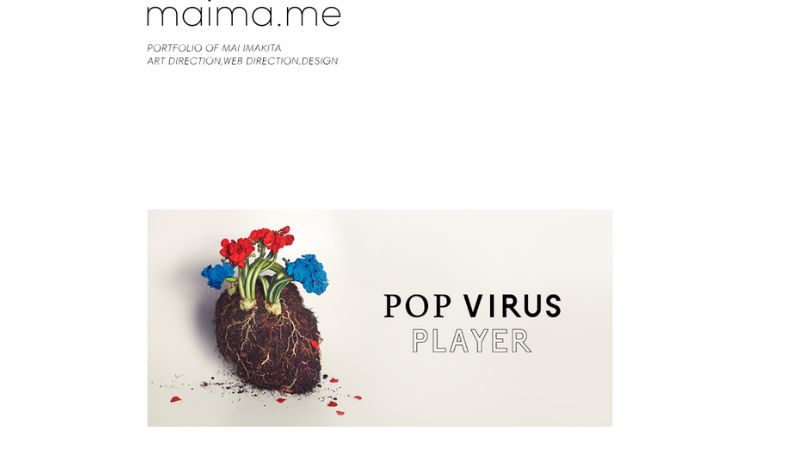
2.MAI IMAKITA|手の掛からない構成でオシャレに表現されている
音楽家 星野源さんのアルバムデザインも手掛けている、斬新なデザインが魅力的なMAI IMAKITAさんのポートフォリオ。手の掛からない1ページ構成なのに「オシャレ」や「見やすさ」を上手く表現されています。
各作品をクリックすると、その場で詳細が見られる工夫が分かりやすいので、ポートフォリオ作りの参考にしてみてはいかがでしょうか。
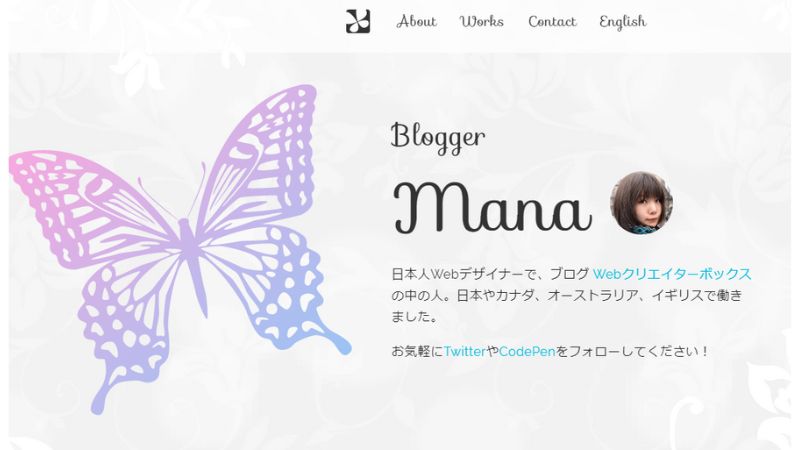
3.Mana|直感的に本人の実績が分かるサイト
WebデザインスクールTech Academyで講師をしているManaさん。パステルカラーな色調と女性が好みそうなデザインが魅力的なポートフォリオサイトです。
まだ海外での活動もされていることから、英語サイトも標準化されており、グローバルな視点で作成されているのが分かります。
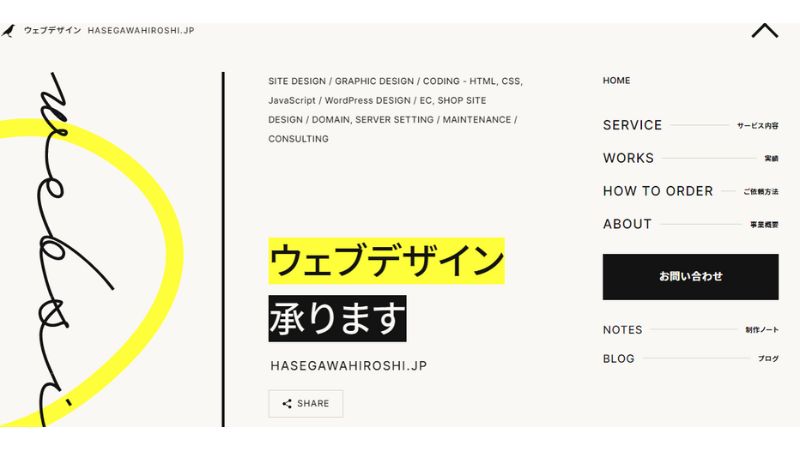
4.hasegawahiroshi|シンプルのなかに遊び心を取り入れたデザイン
フリーランスデザイナーとして活躍されている、長谷川寛さんのポートフォリオサイト。可愛いデザインからシャープなデザインまでお客様要望に沿う作品を追求しています。
本人の実績や提供サービスなどの配置のバランスが良く、ユーザー目線で作成していることが分かります。フリーランスで活躍していきたい方は、ぜひ参考にしてみてください。
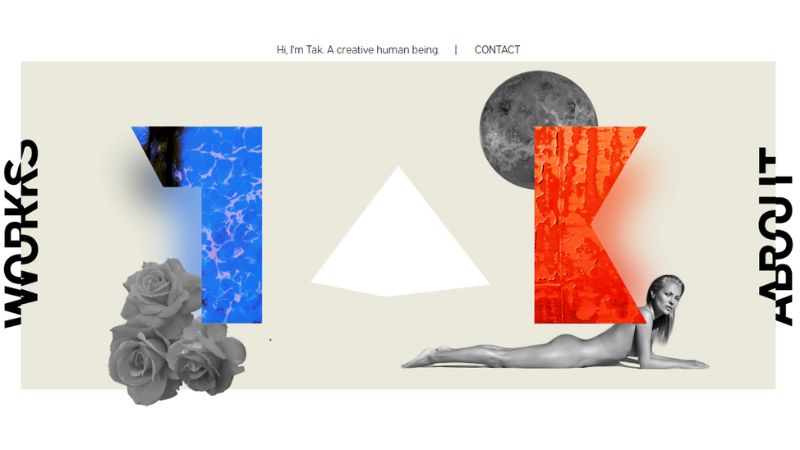
5.Takeshi Oide|鮮やかな色調で動きのあるデザインが目を引く
カナダで活動されている、WebデザイナーのTakeshi Oideさんのポートフォリオサイト。まず目に入るのは本人の名前である「TAK」のデザインと女性の姿です。カーソルに合わせてゆらゆらと動くデザインになっており、遊び心を感じさせます。
プロフィール写真からも、おしゃれでユニークな人であることが分かります。自分の写真をサイトに載せて「印象を残したい」という方は、参考にしてみてはいかがでしょうか。
6.TAKAAKI SATO|統一感と親近感を感じさせるサイト
デザイナー兼カメラマンである、佐藤タカアキさんのポートフォリオサイト。トップにデザインされている本人の似顔絵からは、温かみのある人柄を感じさせます。
親近感のある作品からシャープな作品まで、これまでの案件も非常に見やすく配置されています。各作品には鮮やかな配色の帯がデザイン施されており、統一感がありながらも工夫を感じさせるサイトです。
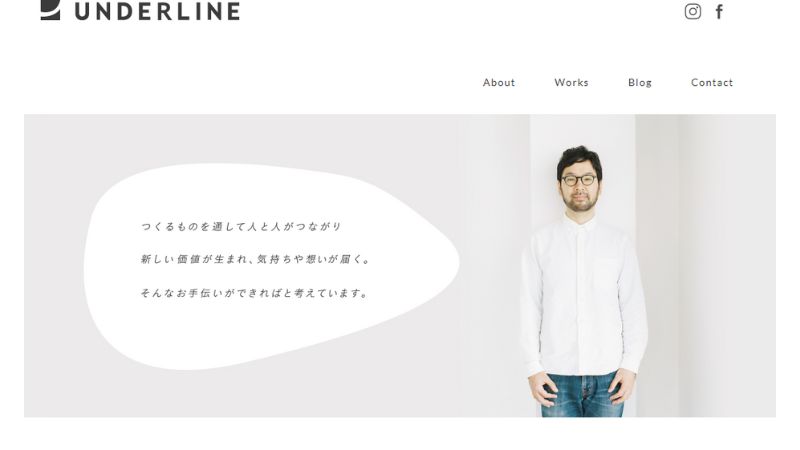
7.UNDERLINE|白を基調とした繊細なデザイン
大阪でWeb制作されている徳田 優一さんのポートフォリオサイト。繊細な優しいタッチが魅力的で、シンプルながらもセンスを感じさせる作品集を沢山見ることができます。
トップには本人の写真と吹き出しのメッセージが載せられており、信頼性が伝わる素敵なサイトです。アイコンや画像を効果的に使用したいという方は、ぜひ参考にしてみてください。
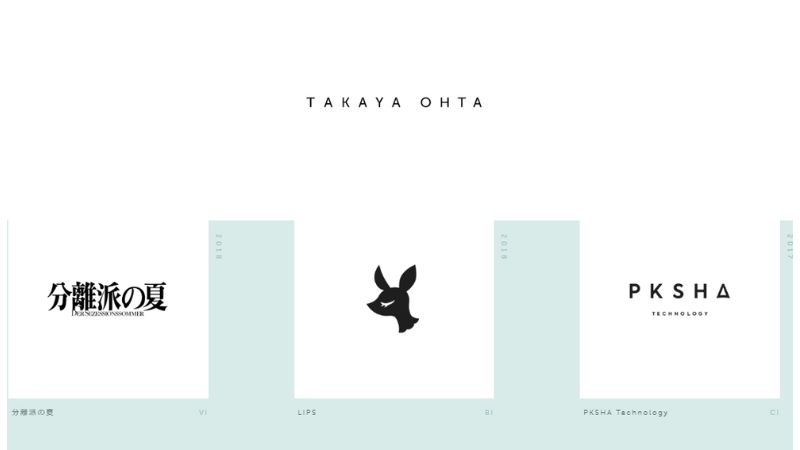
8.タカヤ・オオタ|年齢問わず見やすいサイト
女性向けコスメ/メイクの口コミアプリ「LIPS」のデザインも手掛けているCI & BI デザイナーのタカヤ・オオタさんのポートフォリオサイト。可愛い系からシンプルデザインまで、幅広い年齢層から愛される作品をたくさん見ることができます。
各作品にカーソルを合わせると、トップに作品が映るアレンジが面白いので、ぜひチェックしてみてください。
9.S5 Studios|センスあふれる実力派ポートフォリオ
The FWA「FWA 22nd Anniversary」にて、貢献している審査員へ贈られる審査員証を持つ田渕将吾さん。心地よく流れるサウンドと動きのある星空が、どこか癒しを感じさせるサイトです。
アーティスト、ファッションブランド、メーカー、企業などを手掛ける実力派で、各ページに駆使したアニメーションはとても印象に残ります。
10.NAOKI FUKUSHIMA|余白を活かした見やすいデザイン
以前は服飾業界で活躍されていたWebデザイナー、フクシマナオキさんのポートフォリオサイト。各カテゴリーの「works」「concept」「profile」が、1ページに構成されているシンプルなサイトです。余白を活かした、これまでの案件集が綺麗に配置されており、ついクリックしてしまいたくなります。
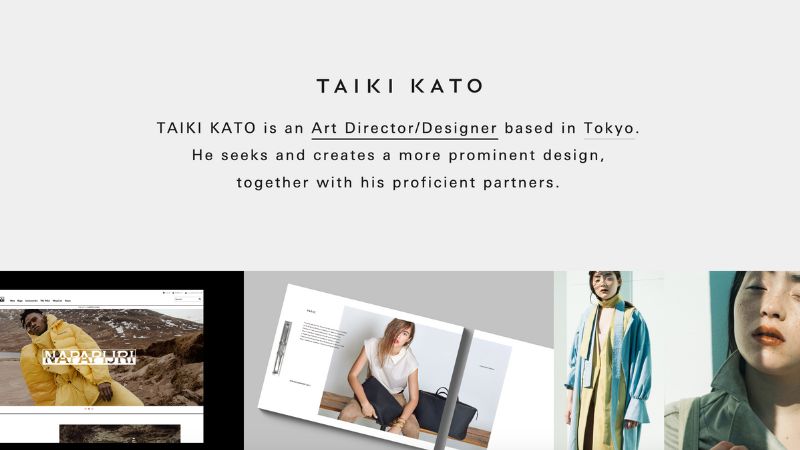
11.TAIKI KATO|レベルの高い作品を活かしたデザイン
WEBデザイナー、アートディレクターとして活躍する加藤タイキさんのポートフォリオサイト。レベルの高い写真がトップに展開されており「どんな作品を手掛けるのか」が、説明なしでもすぐに分かります。
サイト全体はシンプルなデザインですが、1つ1つの作品の質が高いので凄さが伝わってくるポートフォリオです。クオリティの高いポートフォリオを目指す方は、ぜひご覧になってください。
12.Makoto Hirao|横スクロール式の大胆なデザイン
Webコンサルティング会社を経営する、Webデザイナー平尾誠さんのポートフォリオ。サイトにアクセスすると「Code is Design」という文字が右側に大きくはみ出ていて、自然と横スクロールをする導線が設けられています。サイト全体を使ったアニメーションが印象的で、技術力、デザイン力も優れているサイトの1つです。
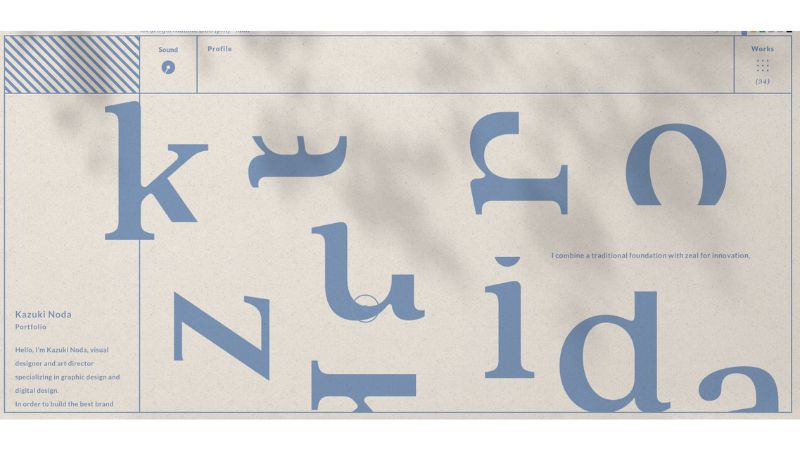
13.Kazuki Noda|カラーパレットでサイトの色調を変換できる
ビジュアルデザイナー兼アートディレクターの野田一樹さんのポートフォリオ。デジタル機器のインターフェースデザイン、モーションデザイン、空間デザインなども手掛けており、ハイクオリティなデザイナー作品が見れます。
またカーソルを合わせると、背景の雲が晴れていくような動きがとても魅力的です。カラーパレットでサイトの色調を変えられる工夫が面白いので、ぜひご覧になってください。
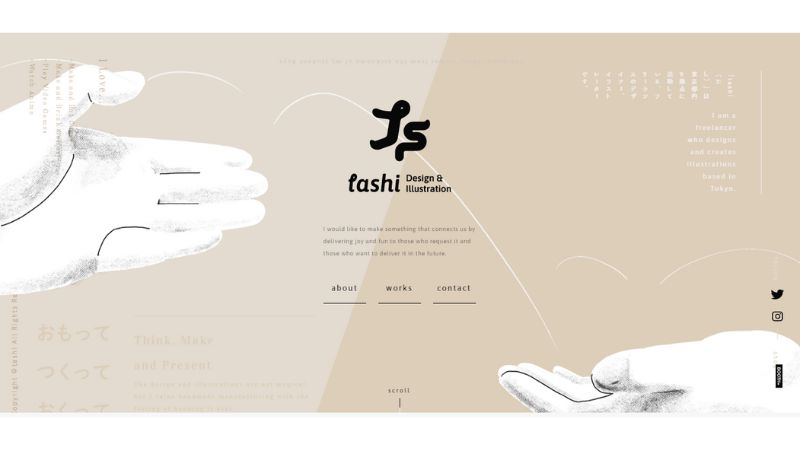
14.tashi design|ぬくもりを感じるビジュアル
フリーランスのデザイナー・イラストレーターのtashiさん。ほっこりするような可愛らしいデザインや世界観が特徴の作品を手掛けます。
温かみのあるサイトのビジュアルは「手作りで、手渡しで届ける」という、tashiさんの想いとマッチしていて素敵です。
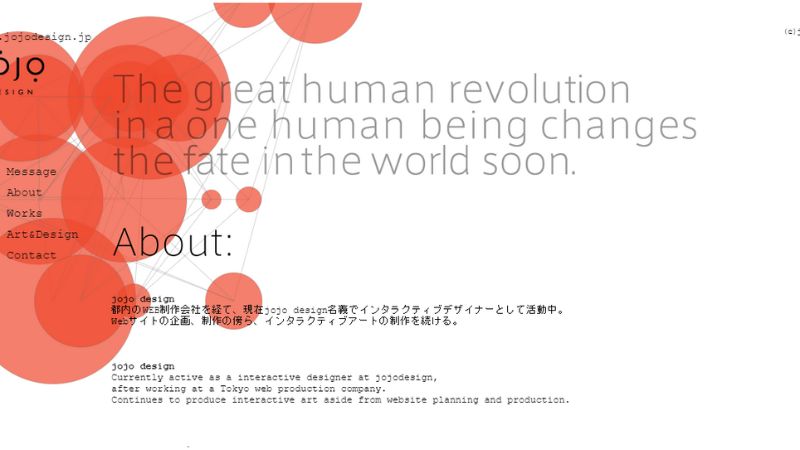
15.jojo design|円形をモチーフにした統一感あるデザイン
jojo design名義でインタラクティブデザイナーとして活躍されている、岡本順一さんのデザイナーポートフォリオ。Webサイトの企画~製作まで手掛けいるデザイナーで、目を引くアニメーションが個性的で魅力を感じます。サイト全体に円形のモチーフが沢山利用されており、統一感あるサイトで見やすい工夫が素敵です。
16.ONIGUILI|モノクロベースのオシャレなデザイン
サイト全体はモノクロの配色でシンプル。しかし作品の詳細と見てみると、作品に色がついて鮮やかな印象に切り替わる工夫が施されています。
デザイナー西村沙羊子さんの作品は、オシャレで読みやすい作品が沢山見れるので、ぜひ参考にしてみてください。
17.IKERYOU|個性の塊!他にない珍しいデザイン
から他にない独特な個性がわかるポートフォリオ。サイトにアクセスをすると、文字がグニャグニャと動き回りまるで生き物のようです。
インパクトのある個性的な作品を作りたい人に、一度見ていただきたいサイト。各作品もユニークなものばかりなので、一度目を通してみてください。
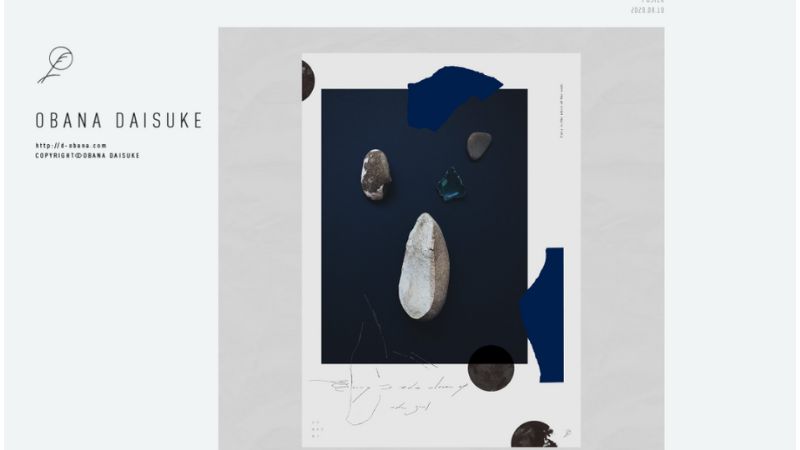
18.OBANA DAISUKE|美術館を思わせるサイト
ハイセンスな作品が綺麗にまとめられており、まるで美術館の作品を思わせるような芸術的なポートフォリオサイトです。白ベースの配色のなかに美しい作品が配されているので、穏やかな気持ちで作品を見ることができます。
シンプルで質の高いポートフォリオを目指している方に、おすすめの参考サイトです。
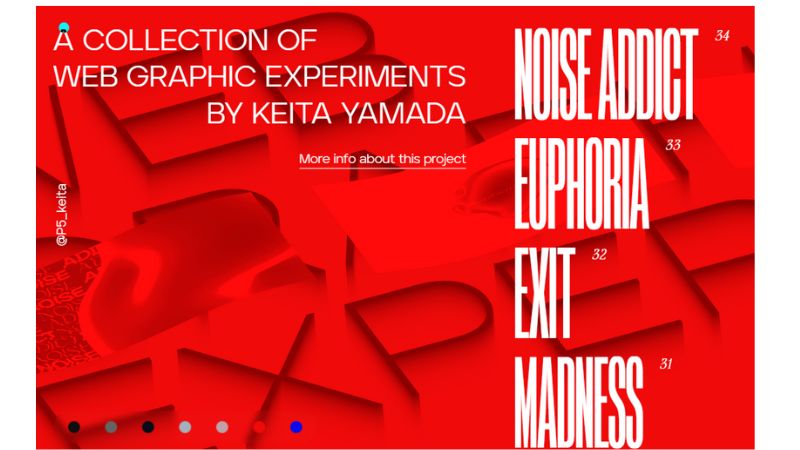
19.Keita Yamada|海外サイトを思わせるデザイン
カーソルのデザインまで、細かい箇所までデザインされており、技術力の高さが分かるポートフォリオ。 Keita Yamada さんの作品は、海外を思わせるようなハイセンスで、かっこいいものばかり。カラーパレットでサイトの配色を変更できる工夫は遊び心があり面白いですよ。
20.Jonas Reymondin|メニューのテロップが珍しいポートフォリオ
海外のUX/UIデザイナーのポートフォリオサイト。シンプルさ、明快さ、創造性を追求して構築されているので、快適さを追求したい人におすすめな作品です。
サイトのメニューが左下にテロップ式で流れているのが珍しいので、気になる方はぜひチェックしてみてください。
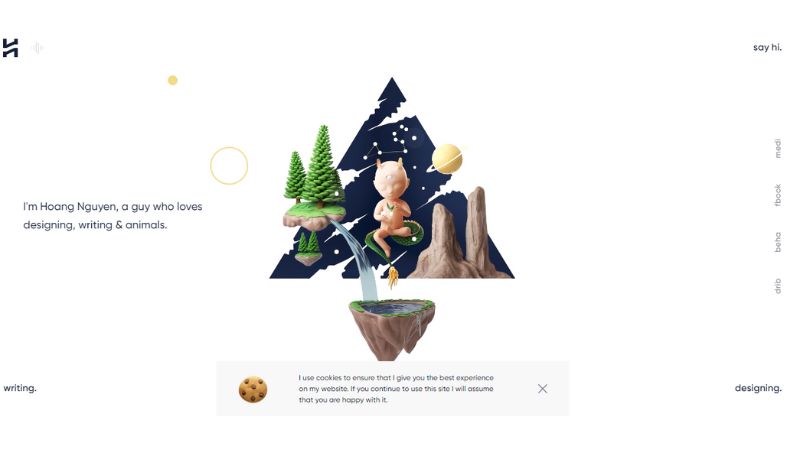
21.Hoang Nguyen|動きのあるハイセンスな作品が多いベトナムデザイナー
ベトナムのデザイナー、Hoang Nguyenさんのポートフォリオ。デザインと動物を愛する筆者の作品だけに、動物を用いたデザインが多いのが特徴です。
サムネの滑らかな動きが目を引くものばかりなので、とても参考になります。作品に動きを取り入れたい人は、ぜひチェックしてみてください。
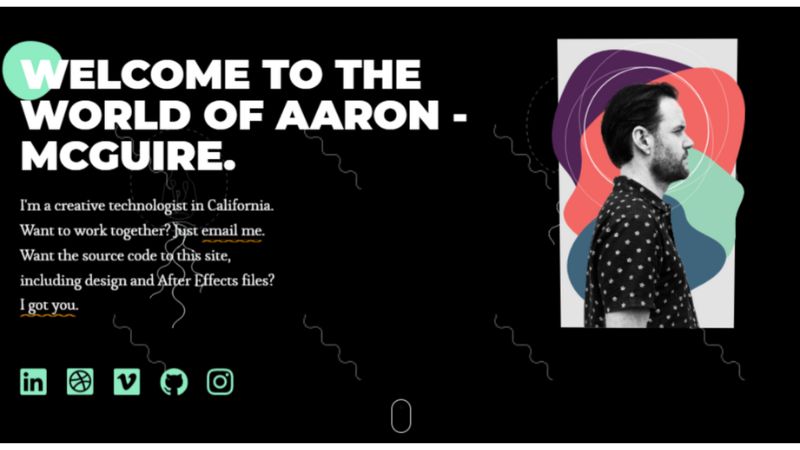
22.Aaron McGuire|都会的な動きのあるデザイン
カリフォルニア出身、クリエイティブ・テクノロジストのポートフォリオ。POPで都会的なアニメーションやデザインが参考になる作品です。
ホームの背景に、クラゲがふわふわと浮いているような動きが癒されます。本人の写真にもオシャレなデザインが施されています。
23.Andreas Antonsson|シンプルだけどインパクトも忘れない作品
スウェーデンを拠点にフリーランスデザイナーとして活躍する、Andreas Antonssonさんのポートフォリオ。まず目に入るのは、笑顔で清潔感のある本人の写真。
作品の詳細を開くと、横スクロールで展開されています。シンプルかつインパクトのあるデザインを参考にしたい人におすすめです。
24.Daniele Buffa|POPなデザインが得意なロンドンのデザイナー
ロンドンのデザイナーポートフォリオ。海外のサイトなので、どこをクリックしていいか迷う部分もありますが、動きがあるPOPなデザインを参考したい人におすすめなデザインです。
サイトの配色を2色で使い分けできるのも参考になりますよ。
25.Ivan Toma|高貴なデザインが参考になるサイト
イタリア製高級家具のデザインを手掛けている、Ivan Tomaさんのデザイナーポートフォリオ。ブラックを基調とした配色のサイトで、優雅で高貴なイメージを参考にしたい人におすすめなデザイン。
面接官はここをみる!ポートフォリオのポイント
 ポートフォリオは、履歴書だけでは書ききれないWebデザイナーとしてのスキルを正確に伝えることができます。面接で良い印象を与えるには、面接官の目線でポートフォリオをつくることが重要です。
ポートフォリオは、履歴書だけでは書ききれないWebデザイナーとしてのスキルを正確に伝えることができます。面接で良い印象を与えるには、面接官の目線でポートフォリオをつくることが重要です。
そこで本章では、面接官がチェックするポートフォリオのポイントについて紹介します!今回紹介するポイントは以下の通りです。
- プロフィールページに自己PRを入れる
- プロジェクト名と作品を実際に確認できるURLを記載する
- コンセプトやこだわり、作品の見どころを紹介する
- 担当した箇所と使用ツールを明確にする
- 作品数は10~20個、ページ数は12~30ページが基本
自分の好きなように制作するだけでは、伝えたい要素が漏れてしまう可能性があります。面接官が確認するポイントを把握して、面接に挑みましょう!
プロフィールページに自己PRを入れる
 ポートフォリオにプロフィールページを入れることで、自身の強みや人柄を伝えることができます。具体的には、以下の情報をプロフォールページに載せましょう。
ポートフォリオにプロフィールページを入れることで、自身の強みや人柄を伝えることができます。具体的には、以下の情報をプロフォールページに載せましょう。
- フルネーム
- 生年月日
- 顔写真
- 職務経歴
- スキルや資格
- 使用できるツール
- 自己PR(強み)
- 趣味
- SNSのアカウント
職務経歴やスキルなどは詳しく紹介する必要はありませんが、自身の強みに繋がる情報であれば入れておくべきです。具体的には「コーディングが使える」「テイストに制限があるがイラストが描ける」など、伝えておきたい情報は積極的に取り入れましょう!
プロジェクト名と作品を実際に確認できるURLを記載する
 これまで担当した作品は、プロジェクト名と作品のURLも必ず記載するようにしましょう。案件によっては、情報公開を禁止していたり、既に公開が終了している場合もあります。
これまで担当した作品は、プロジェクト名と作品のURLも必ず記載するようにしましょう。案件によっては、情報公開を禁止していたり、既に公開が終了している場合もあります。
作品の紹介ができない場合は、その旨を記載すれば問題ありません。案件によっては、いきなりサイトが見れなくなることもあるので、面接前にURL先を確認しておくと安心です。
コンセプトやこだわり、作品の見どころを紹介する
 面接官は「ユーザー目線にたって仕事をこなしてくれそうか」「興味を引くような作品なのか」などを判断しながらポートフォリオのチェックをしています。面接時には、作品のコンセプトやデザインの工夫についてよく聞かれます。
面接官は「ユーザー目線にたって仕事をこなしてくれそうか」「興味を引くような作品なのか」などを判断しながらポートフォリオのチェックをしています。面接時には、作品のコンセプトやデザインの工夫についてよく聞かれます。
面接で話を広げられるように、以下の情報を用意しておきましょう。
- 誰に向けた作品なのか、ターゲットを明確にする
- 制作時に力を入れたポイントや独自のこだわりを入れる
- 作品の内容を簡潔に説明する
面接時は上記の内容を説明できるようにしておくことが重要です。自分の言葉で話せるように一通り練習しておきましょう。
担当した箇所と使用ツールを明確にする
 複数人が担当したプロジェクトを紹介する場合、自分が担当した箇所を明確にする必要があります。どこまでの領域を担当したか、面接時に伝えられるようにしておきましょう。
複数人が担当したプロジェクトを紹介する場合、自分が担当した箇所を明確にする必要があります。どこまでの領域を担当したか、面接時に伝えられるようにしておきましょう。
また、適切にスキル判断をしてもらうために、使用したツールや言語を明記しておきます。あとでトラブルにならないよう、偽りのない情報を正直に明記しましょう!
作品数は10〜20個、ページ数は12〜30ページが基本
 ポートフォリオに掲載する作品の数やページ数は、特に決まりがありません。しかし、あまりにも長い内容では面接官の負担になってしまいます。
ポートフォリオに掲載する作品の数やページ数は、特に決まりがありません。しかし、あまりにも長い内容では面接官の負担になってしまいます。
掲載する作品数は10~20個程度、ページ数は12~30ページ前後が基本です。紙ベースでポートフォリオを作成する場合は、1ページに1~2作品を掲載しましょう。
また自信のある作品や企業にアピールしたい作品は、他の作品よりも大きく目立たせるなど工夫が必要。面接官は限られた時間で作品のチェックをするので、目に留めてもらえるようなアピールを考えましょう!
【未経験者向け】Webデザインのポートフォリオの作り方
 いざ、ポートフォリオをつくろうと思っても「何から始めればいいか分からない」と悩む方は多いでしょう。そこで本章では、未経験者向けWebデザインのポートフォリオの作り方を、以下の手順で紹介します。
いざ、ポートフォリオをつくろうと思っても「何から始めればいいか分からない」と悩む方は多いでしょう。そこで本章では、未経験者向けWebデザインのポートフォリオの作り方を、以下の手順で紹介します。
効率よくポートフォリオをつくりたい方は、ぜひチェックしてみてください。
1.企業の求めるテイストで作品を作ろう
 最初に、これまでどんな作品を制作してきたか確認作業をします。とはいえ、未経験者の場合ほとんどの方が「作品がない」という状態なのではないでしょうか。
最初に、これまでどんな作品を制作してきたか確認作業をします。とはいえ、未経験者の場合ほとんどの方が「作品がない」という状態なのではないでしょうか。
そこで、まずはポートフォリオに掲載するための作品作りから始めます。作品をつくる前に、必要になる作業を以下に紹介します。
- 自己分析(スキルの整理)
- 企業の求めるテイスト
- コンセプトや人物像
Webデザイナーとしてのスキルをフルに活用するために「自分に何ができるか」の整理をしておくことが重要です。また、企業によって求めるテイストが異なります。
応募先のWebサイトなどを研究し、相手が好みそうな作品を目指しましょう!
2.作品の説明を考えよう
 ポートフォリオに掲載する作品ができたら、その作品の魅力について説明を考えます。魅力が相手に伝わるように、要点をしっかりおさえることが重要です。
ポートフォリオに掲載する作品ができたら、その作品の魅力について説明を考えます。魅力が相手に伝わるように、要点をしっかりおさえることが重要です。
例えば「作品に対する思い」や「制作した手順」などを言葉で説明できるように、言語化しておきます。他にも、作品について言語化しておきたい内容を以下に紹介します。
- 作品の概要
- ペルソナ(設定理由)
- コンテンツ
- デザインのこだわり
説明文は長い文章よりも、一言でまとめた文がおすすめです!面接担当者の方は、ポートフォリオを隅々までチェックする時間がないかもしれません。
短文でも分かりやすく伝えられるような説明文を考えましょう。
3.デザインの方向性を決める
 作品の説明を考えたあとは、デザインの方向性を決めていきます。ポートフォリオに載せたい項目を確認し「どんなデザインにしたいか」を決めていきます。
作品の説明を考えたあとは、デザインの方向性を決めていきます。ポートフォリオに載せたい項目を確認し「どんなデザインにしたいか」を決めていきます。
具体的には、次の項目を記載していきましょう。
- 自分のプロフィール
- デザインスキルやプログラミングスキルのまとめ
- 制作した作品の一覧
- 制作物に関するコメントやこだわり
また、これまでSNSを利用してWebデザインに関する情報を発信している場合は、アカウントを載せておきましょう。例えば、Instagramであればデザインセンスや写真センスなどを視覚で伝えることができます。
時間に余裕がある方は、作品作りと並行してSNSの投稿も意識してみてください。
4.いよいよデザイン制作!
 次に、これまで考えたデザインの方向性や構成をもとに、デザイン制作に入ります。Photoshopなどのデザインツールを使用し、次の様々な要素を考えながら組み立てていきましょう。
次に、これまで考えたデザインの方向性や構成をもとに、デザイン制作に入ります。Photoshopなどのデザインツールを使用し、次の様々な要素を考えながら組み立てていきましょう。
- 言葉
- 色
- フォント
- 大きさ
- 余白感
上記は異例ですが、制作上ではこれらの要素を組み込みWebサイトのデザイン制作を行います。アピールしたい箇所は、白や余白を付けて強弱をつけるなどの工夫を取り入れましょう!
5.Webサイトへの組み込み
 デザインを制作した後は、Webサイトへ組み込む作業を行います。ポートフォリオ制作で人気のあるWordpressは、カスタマイズの可能範囲を広げることができます。
デザインを制作した後は、Webサイトへ組み込む作業を行います。ポートフォリオ制作で人気のあるWordpressは、カスタマイズの可能範囲を広げることができます。
WordPressはコーディングが必要になりますが、Web制作をノーコードでつくれるCMSも存在します。例えば、STUDIOでは、コードやテンプレートに縛られることなく簡単にWebサイトへ組み込みが可能です。
自分の作りたいイメージに合うCMS選びが必要になるので、いくつか比較しおきましょう!
オリジナルじゃなくて大丈夫!まずはマネでOK
 Webデザイナー初心者の方が、1からWebサイトを作るのは大変なことです。ハードルが高いと感じる方は、まずは作りたいイメージに近い見本を探しましょう。
Webデザイナー初心者の方が、1からWebサイトを作るのは大変なことです。ハードルが高いと感じる方は、まずは作りたいイメージに近い見本を探しましょう。
参考になるポートフォリオを見つけたあとは、マネをして実際に制作してみれはOK!しかし、すべてをマネして作るだけでは盗作になってしまうので、自分なりにアレンジを入れてみてくださいね。
未経験者はテンプレートを活用しよう!おすすめポートフォリオ用テンプレ10選
 いざポートフォリオをつくろうと思っても「どのように作っていいか分からない」と悩むのではないでしょうか。理想のデザインが見つかっても最初の内は、なかなか形にできないものです。
いざポートフォリオをつくろうと思っても「どのように作っていいか分からない」と悩むのではないでしょうか。理想のデザインが見つかっても最初の内は、なかなか形にできないものです。
そこで本章では、未経験者におすすめのポートフォリオのテンプレート10選を紹介します。
テンプレートを使用することで、作業時間が短縮できるだけでなく、質の高いデザインに仕上げることができます。ぜひ参考にしてみてくださいね!
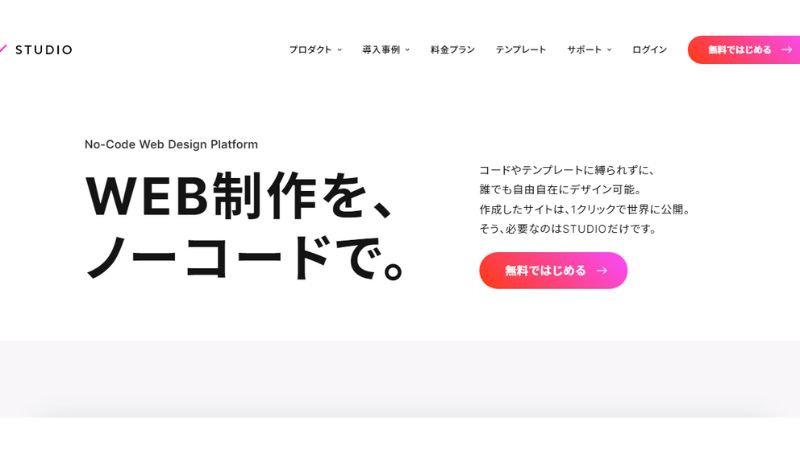
1.STUDIO
STUDIOにて無料でできることは、以下の通りです。
- デザインツールの全機能
- アニメーション
- STUDIOバナー付公開
- サブドメイン公開機能
- CMS(1,000アイテムまで公開可能)
- フォーム(100件まで
コーディングの知識が浅くても、サクサクWEB制作可能。自由度が高く、自分の思うようなデザインも叶えやすい、デザイナー側が使いやすいテンプレートですよ。
| <料金プラン> | <月額料金> |
| Starter | 980円 |
| CMSおすすめ | 1,980円 |
| Business | 4,980円 |
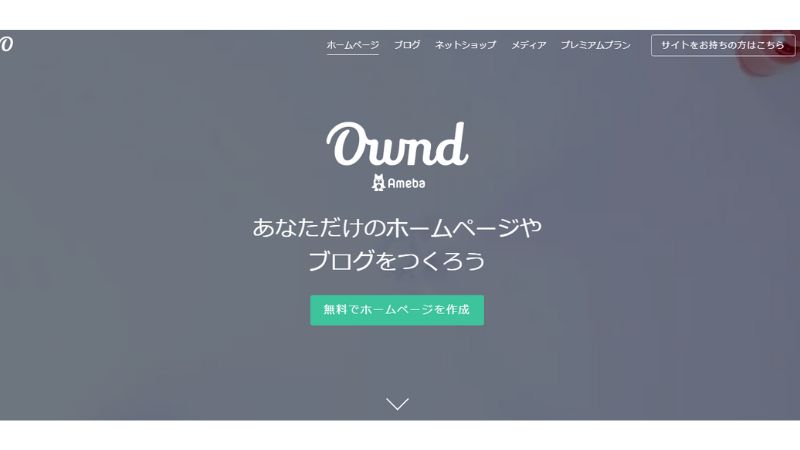
2.Ameba Ownd
Ameba Owndにて無料でできることは、以下の通りです。
- ページ数は10ページまで
- 画像ストレージ1024MB
アメーバブログやAbemaTVで有名なサイバーエージェントが運営しているサイト。プレミアム会員になると、ページ数無制限、画像ストレージ無制限、PC広告の非表示モバイル広告の非表示、Owndヘッダ/フッタの非表示などの機能もついてきます。
| <料金プラン> | <年間料金> |
| プレミアム | 9,600円 |
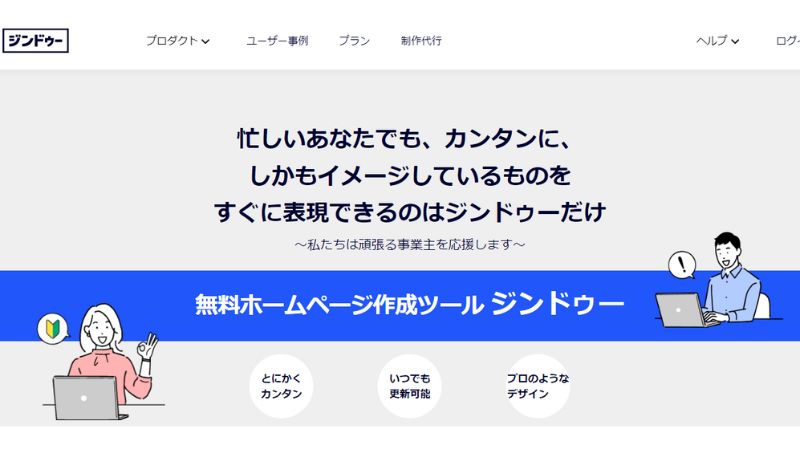
3.Jimdo(ジンドゥー)
Jimboにて無料でできることは、以下の通りです。
- すべての基本機能
- ○○○.jimdosite.comサブドメイン
元々はドイツ生まれ、KDDIウェブコミュニケーションズが運営する知名度も高い「Jimdo(ジンドゥー)」。知識が無くても簡単に、低コストでホームページを作ることが可能なオンラインホーがムページ作成サービスです。
| <料金プラン> | <月額料金> |
| START | 980円 |
| GROW | 1,590円 |
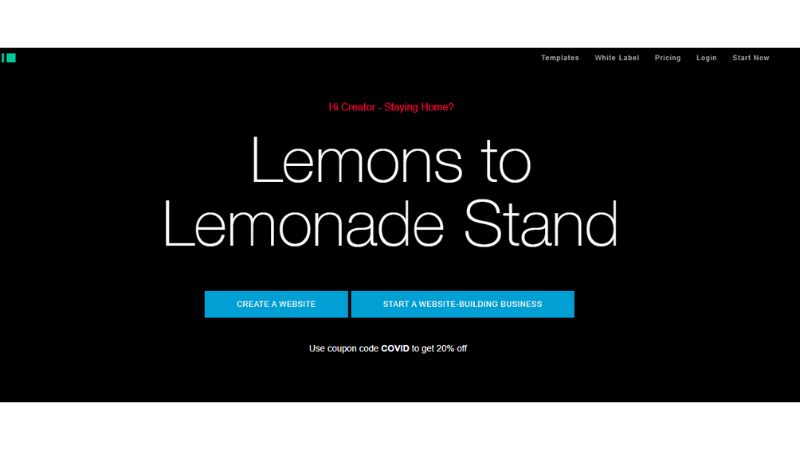
4.IM Creator(アイムクリエイター)
アイムクリエイターにて無料でできることは、以下の通りです。
- 無制限のホスティング
- 無制限の帯域幅
IM Creatorは豊富なカテゴリーの中から、テンプレートが選ぶことができるサービスです。沢山のテンプレートから選びたい人におすすめです。
| 料金プラン | 月額料金 |
| プレミアム | 1,430円 |
| ホワイトラベル | 50,310円 |
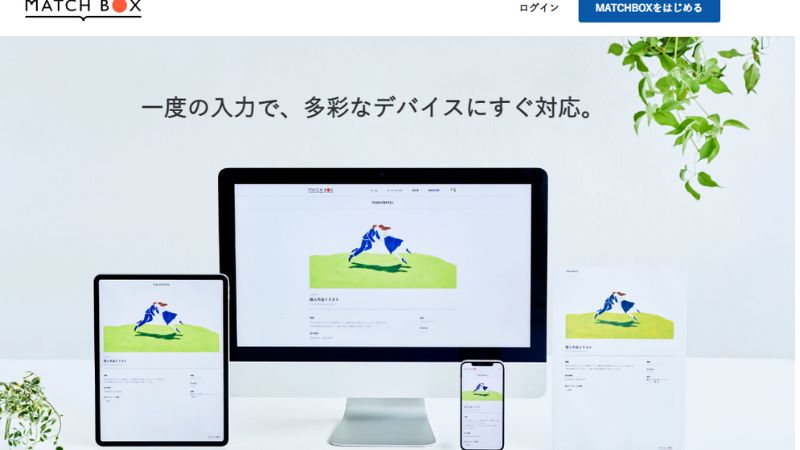
5.MATCHBOX
MATCHBOXには、有料プランがありません。全ての機能/eコマース機能を無料で利用できます。
採用のプロの視点から生まれたMATCHBOXは、誰でも簡単にポートフォリオを作成できる完全無料サービス。作成したポートフォリオのPDFも同時にでき上がるので印刷も可能で安心です。
また、履歴書の作成ができるなどの便利な機能もあります。
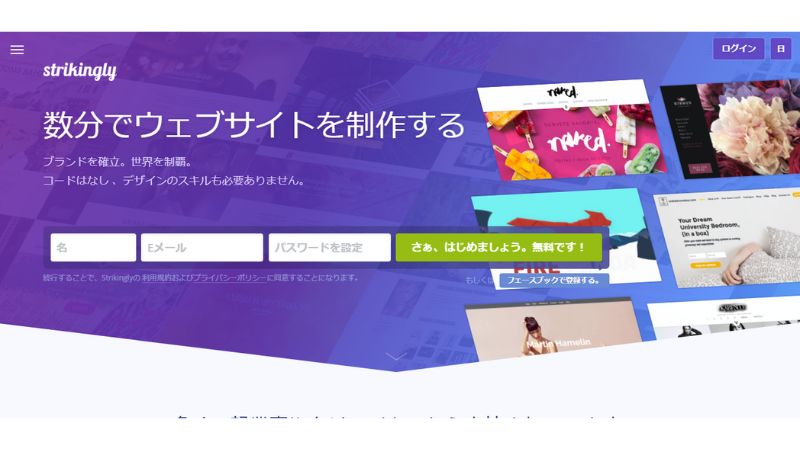
6.Strikingly(ストライキングリー)
トライキングリーにて無料でできることは、以下の通りです。
- 無制限の無料版サイト
- Strikingly.comドメイン
- 月間の帯域幅5GB
- 500MBサイトごとの合計ストレージ
- 複数ページ-サイトごとに5ページ
- シンプル・ストア(商品1つまで)
- 共同編集者を招待する24時間サポート
Strikinglyは「数分でテンプレートが作れると」とページトップでも記載されているだけあり、初心者でも気軽に試しやすいポートフォリオテンプレートサービスです。無料プランでもページ制限なく使える所が嬉しいサービスとなっています。
| <料金プラン> | <月額料金> |
| LIMITED | $8 |
| PRO | $16 |
| VIP | $49 |
7.WordPress
WordPressは、レンタルサーバー代は別途必要になります利用料は無料です。
HP作成・ブログでも有名なWordPressは、世界中で利用されています。自分好みにカスタマイズしやすく、Webデザインやコーディング技術力が高ければハイクオリティなポートフォリオ作成が可能です。
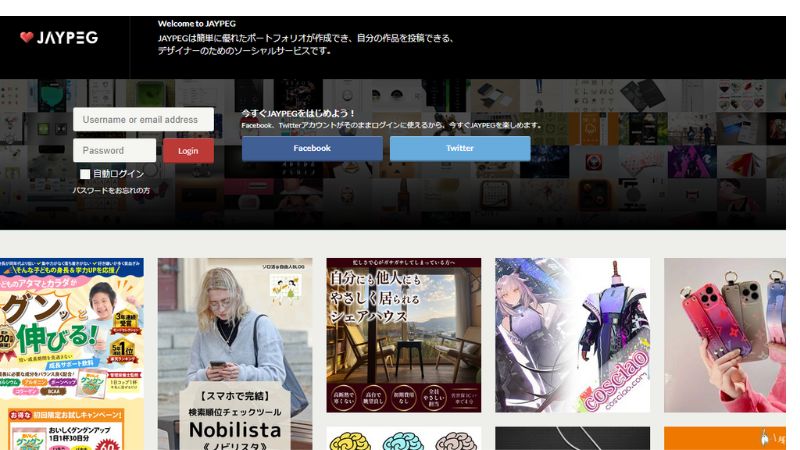
8.Jaypeg
Jaypegは、無料で利用できるサービスです。1作品につき10MBまでに限りますが、合計300MBまで作品投稿が可能。
JAYPEGの一番の特徴は、簡単にポートフォリオが作成できて、自分の作品をすぐに投稿できることです。デザイナーのためのSNS・ソーシャルサービスがあるので、投稿してデザイナー同士で刺激を受け合うこともできます。
9.PORTFOLIOBOX
| <料金プラン> | <月額料金> |
| Light | 3.5USD |
| Pro | 9.5USD |
| Pro Plus | 12.5USD |
10.Wix

Wixは「Wix エディタ」や「Wix ADI」を使ったホームページ作成を含め、Wixの基本機能を無料で利用できます。
Wixは、ジネスサイトからポートフォリオ、ネットショップ、ブログまで、充実したデザインと機能を備えた本格的なホームページが作成できるサービス。ドラッグ操作で簡単に移動、大きさを変えるなど手軽さが嬉しい人気のあるサイトです。
| <料金プラン> | <月額料金> |
| VIP | 2,700円 |
| アドバンス | 1,500円 |
| ベーシック | 1,500円 |
| ドメイン接続 | 500円 |
無料サーバーはNG!おすすめのポートフォリオ用サーバー3選
 無料と有料のサーバーの違いは、安定性や容量などに違いがあります。制限なくポートフォリオを作成するには、有料のサーバーが必要です。
無料と有料のサーバーの違いは、安定性や容量などに違いがあります。制限なくポートフォリオを作成するには、有料のサーバーが必要です。
そこで本章では、おすすめのポートフォリオ用サーバーを3つ紹介します。
安定性の高いサーバーを利用したい方は、ぜひ参考にしてみてください。
1.Xserver(エックスサーバー)|国内シェア率NO.1の人気サーバー
| 料金プラン | 月額料金 | ディスク容量 |
| スタンダード | 990円 | 300GB |
| プレミアム | 1,980円~ | 400GB |
| ビジネス | 3,960円~ | 500GB |
エックスサーバーは、国内シェアNo1の実績を持つ、人気のレンタルサーバーです。サーバー稼働率は99.99%以上なので、安定した環境でサイト運営ができると言えます。
全プランに「自動バックアップ」「電話・メール相談」のサポート機能がついいるため、万が一の時も安心です。料金は契約期間によって変わりますが、契約更新時に期間の変更ができます。
2.ロリポップ!レンタルサーバー|コストを抑えたい人におすすめ
| 料金プラン | 月額料金 | ディスク容量 |
| エコノミー | 99円 | 100GB |
| ライト | 220円 | 200GB |
| スタンダード | 440円 | 300GB |
| ハイスピード | 550円 | 400GB |
| エンタープライズ | 2,200円 | 1.2TB |
ロリポップは、用途別に5つの料金プランから選択できます。ライトプラン以上でないとWordpressの使用ができないので、注意が必要です。また電話サポートは、スタンダード以上のプランが受けられます。
月額料金が他社と比べて安いため、コストを抑えたい方におすすめのサーバーです。これまでの利用サイト数は200万以上の実績を持つロリポップは信用性が高いと言えるでしょう。
3.ConoHa WING(コノハウィング)|セットプランがお得
| 12ヶ月プラン | 料金 | ディスク容量 |
| ベーシック | 1,320円→911円(30%OFF) | 300GB |
| スタンダード | 2,640円→2,145円(18%OFF) | 400GB |
| プレミアム | 5,280円→4,290円(18%OFF) | 500GB |
上記は、コノハウィングの「WINGパック」の料金プランです。(2022年11月現在)WINGパックは、サーバーと独自ドメインがセットになった割引プランなので大変お得。
独自ドメインは、人気の「.com」「.net」を含む20種類から2つまで選べます。お得にサーバーを利用したい方におすすめです。
ポートフォリオを作成する際のNGリスト
 ポートフォリオの作成に慣れていない場合「何に注意すればいいか分からない」とお悩みになるのではないでしょうか。そこで本章では、ポートフォリオを作成する際のNGリストを紹介します。
ポートフォリオの作成に慣れていない場合「何に注意すればいいか分からない」とお悩みになるのではないでしょうか。そこで本章では、ポートフォリオを作成する際のNGリストを紹介します。
これからポートフォリオ作りに取り掛かる方は、ぜひ参考にしてみてください。
最初から100%を目指さない
 ポートフォリオは、何度も練り直しを重ねてつくり上げていくものです。はじめから100%を目指していると、あとから修正が必要なときにショックを受けてしまう可能性があります。
ポートフォリオは、何度も練り直しを重ねてつくり上げていくものです。はじめから100%を目指していると、あとから修正が必要なときにショックを受けてしまう可能性があります。
また、こだわりを持ちすぎてしまうと作成に時間が掛かり、いつまでも仕事が見つからない状態になっていまします。ポートフォリオ作りに行き詰っている場合は、70%くらいの結果だとしても、とりあえず応募してみるのがおすすめです!
面接で落ちたとしても「何がダメだったか」を振り返りながら改善していくことができます。ポートフォリオを見た面接官の感想をもとに、フラッシュアップをしてより良い作品に仕上げていきましょう。
ただの作品の羅列にしない
 初心者がつくり上げたポートフォリオのなかには、作品を羅列しただけのものがあります。ポートフォリオは作品を載せるものですが、これでは工夫が足りずWebデザイナーとしての魅力を感じさせません。
初心者がつくり上げたポートフォリオのなかには、作品を羅列しただけのものがあります。ポートフォリオは作品を載せるものですが、これでは工夫が足りずWebデザイナーとしての魅力を感じさせません。
そこで、ポートフォリオに工夫を取り入れるために、以下のポイントを意識してみてください。
- プロフィールや個性を表現する
- 思考やプロセスなどの説明を200〜400文字程度で記載する
- 自信がある作品を目立たせる
ただ作品を羅列するだけでなく、上記のように面接官の目に留まるような工夫をいれていきましょう!またサイトを「どのように考えて作ったのか」などの制作過程を明記しておくと、より分かりやすいポートフォリオになります。
Webデザインのポートフォリオに関するQ&A
 Webデザイナー未経験者の場合、ポートフォリオに関して様々な疑問を抱えているのではないでしょうか。
Webデザイナー未経験者の場合、ポートフォリオに関して様々な疑問を抱えているのではないでしょうか。
そこで本章では、ポートフォリオに関するよくある疑問を紹介します。これから作業に取り掛かる方は、ぜひ参考にしてみてください。
テンプレートは使ってもいいの?
特に初心者の方は1から作ろうとすると、かなり時間が掛かってしまいます。テンプレートを使用することで、効率よく制作できますよ。
紙・PDF・Web提出方法はどうすればいいの?
A.DTP(印刷物メイン)のデザイナーを目指すならPDF、WebやUIデザイナーならWebでの制作がおすすめです。
また面接会場にネット環境がない場合や、パソコンの不具合が起きた時の提案として、紙でのポートフォリオを用意する人もいます。
掲載する作品数は?
A.作品数は10〜20が基本です。
作品数が多すぎてしまうと、面接官の負担になってしまう可能性があるので気を付けましょう。
A. DTP(印刷物メイン)のデザイナーを目指すならPDF、WebやUIデザイナーならWebでの制作がおすすめです。
また面接会場にネット環境がない場合や、パソコンの不具合が起きた時の提案として、紙でのポートフォリオを用意する人もいます。
制作に必要な費用は?
A.サーバーとドメイン代として、月額1,000円程度かかります。
また紙でつくる場合は、ファイルや印刷代が必要です。
制作時間はどのくらい?
A.1~3ヶ月程度で制作するのが一般的です。
1日に作業できる時間やスキルレベルは人それぞれなので、制作時間には個人差があります。また「載せる作品がない」という方は作品つくりの時間もかかります。
店舗や企業は架空でもいい?
A.架空でも大丈夫です。
特にWebデザイナー初心者の方は、案件を受注することが難しいと思うので、まずは1つ架空サイトを作りましょう。
ポートフォリオは就活以外にも活用できる?
A.例えばクラウドソーシングなどで案件を受注するために、自己紹介として活用できます。
作品が増えたら更新をしておきましょう。
まとめ

Webデザイナー未経験者の場合、ポートフォリオに対して様々な疑問を抱えていると思います。またポートフォリオを効率良くつくるには、必要な手順を知りスケジュールを組むことが大事です。
最後に、未経験者向けWebデザインのポートフォリオの作り方の手順を以下に紹介するので、参考にしてみてください。
1.企業の求めるテイストで作品をつくる
2.作品の説明を考える
3.デザインの方向性を決める
4.いよいよデザイン制作
5.Webサイトへの組み込む
コンセプトやこだわり、作品の見どころなども記載し、面接官が目に留めてくれるような工夫を盛り込みましょう!

「選ぶをもっと楽しく」をコンセプトに、専門家・愛好家・体験者の方にご協力頂きながら、買い物やサービス選びに悩む方たちをサポートします。一人ひとりにフィットした情報に届け、皆さんの「したい」を叶えます。
※記事で紹介されている商品を購入すると、売上の一部がエラベルに還元されることがあります。メーカー等の依頼による広告にはPRを表記します。
※掲載されている情報は、エラベルが独自にリサーチした時点の情報を掲載しています。掲載価格に変動がある場合や、登録ミス等の理由により情報が異なる場合がありますので、最新の価格や商品の詳細等については、各ECサイト・販売店・メーカーよりご確認ください。