【未経験でも目指せる】Webデザイナーの仕事とは?経験者が仕事内容や働き方を解説
目次
Webデザイナーは、インターネットが普及した現代社会に欠かせない職業の1つ。今回は、Webデザイナーの仕事内容や働き方、役立つ資格やスキルなどを紹介します。また、WEBデザイナー経験者の14名の方にアンケート調査を行い、当時の平均年収やメリット・デメリットを調査しました!
リアルな経験ををもとに、Webデザイナーに向いている人、向いていない人の特徴も解説するので、ぜひ最後までご覧ください。
※本記事エラベルが独自に制作しています。メーカー等から商品の提供や広告を受けることもありますが、コンテンツの内容やランキングの決定には一切関与していません。※本記事で紹介した商品を購入するとECサイトやメーカー等のアフィリエイト広告によって売上の一部がエラベルに還元されます。
調査内容:WEBデザイナーに経験者にアンケート調査を実施
調査方法:インターネット調査
調査人数:14人
対象者:WEBデザイナー経験のある方
調査期間:2022年10月24日~2022年10月29日
質問内容
1. 性別
2. WEBデザイナーとして仕事を始めた年代
3. WEBデザイナーとしての働き方を選んでください
4. WEBデザイナーとしての主な仕事内容を教えてください
5. WEBデザイナーとして働くメリットとその理由をを教えてください
6. WEBデザイナーに向いている人とその理由をを教えてください
7. WEBデザイナーとして働くデメリットとその理由を教えてください
8. WEBデザイナーに向いていないとその理由を人を教えてください
9. WEBデザイナーでの平均年収を教えてください
10. どのような方法でWEBデザイナーになりましたか?
11. 上記の質問で「スクール」と「独学」と答えた方に質問です。スクールや独学で勉強して良かったことや、大変だったことを教えてください。
12. ・未経験の人がWEBデザイナーになるために、取得しておいた方が良い資格を教えてください
13. WEBデザイナーとして求められるスキルは何ですか?そのスキルが必要な理由も教えてください
14. これからWEBデザイナーを目指す人へのアドバイスをお願いします!
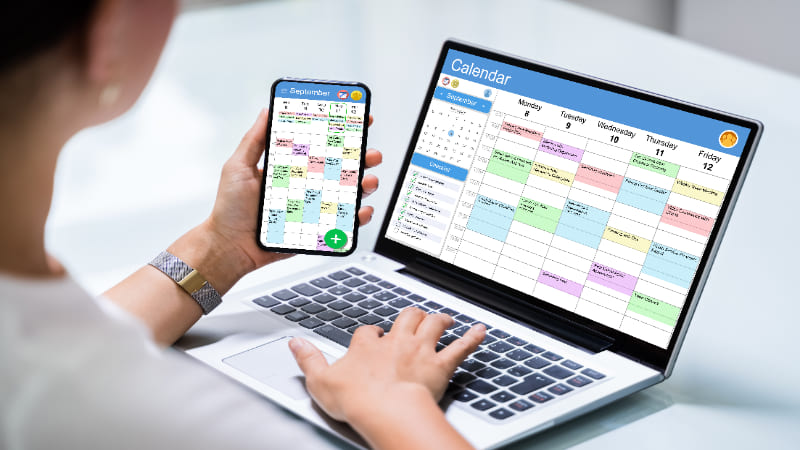
Webザイナーとは|Webに関するデザインを制作する職業

Webデザイナーとは、Webに関するデザインを担当・制作をする職業です。デザインと言っても、絵や配色を考えることだけが仕事ではありません。
Webサイトを作り上げるために、企業や個人のクライアントと打ち合わせなども大事な仕事です。Webデザイナーは、クライアントの思い描いているデザインをヒアリングし、要望に沿ったWebサイトを制作していきます。
またWebの市場規模は大きく、Webデザイナーの需要も年々高くなる傾向にあります。様々な業界で需要があるため「手に職を付けたい」と考えている方におすすめの職業です。
Webデザイナーの主な仕事内容とは?

Webデザイナーは、Webサイト制作をする仕事ですが「どのような手順で業務が進むのか分からない」という人は多いのではないでしょうか。そこで本章では、Webデザイナーの主な仕事内容を作業手順に沿って紹介します。
これからWebデザイナーを目指す方は、ぜひ参考にしてみてください。
Webサイトの要件を整理する
まず、企業や個人のクライアントと「どんなサイトを作るか」について打ち合わせを実施。クライアントの要望に沿ったWebサイトを制作するために、ヒアリングを重ねていきます。
Webデザイナーがクライアントにヒアリングする具体的な内容は、以下の通りです。
- Webサイトを構築する目的
- ターゲット
- コンテンツの内容
- デザイン
クライアントが望む方向性をしっかり聞き出し、Webサイトを作る方向性を固めていきます。 Webサイトの要件を整理する際は、サイトを制作するためだけでなく、制作して得られる効果を考えることが大事なポイントです。
Webサイトの骨組みを決める
制作の方向性を決めたあとは、 Webサイトの骨組み(構成)を考えます。この骨組みのことを、業界では「ワイヤーフレーム」と呼んでいるので覚えておきましょう!
ワイヤーフレームは、目的に合わせて「何を・どこに・どのように」配置していくかなどを決める作業です。このワイヤーフレームは、視覚化した設計図で表します。
配置場所を決める際は「どうしてこの場所に配置するのか」明確な理由と根拠を考えることがポイントです。理由を明確にすることで、根拠をもとにしたフィードバックができるため、より良いワイヤーフレームに仕上がります。
Webサイトのデザインを作る
ワイヤーフレームが完成したあと、Webサイトのデザインに取り掛かります。ワイヤフレームに沿って、Webサイト全体のイメージや配色などを決めていきます。
例えば「Illustrator」や「Photoshop」といったグラフィックソフトを使用して、Webサイトのデザイン制作が可能です。ロゴやアイコンの配置など、細かいところまで決めていきます。
最終的には「デザインカンプ」と呼ばれる、デザインの見本をつくります。クライアントにとっては、要望が目に見える初めての段階なので、デザインの見本は数パターン用意しておくと安心です。
Webサイトのコーディングをする
何度かデザインカンプを修正し、クライアントから合意を得られたらWebサイトのコーディングを行います。コーディングとは、 Webサイトとしてブラウザに表示できるように構築する作業のこと。システム開発には、一般的に以下の言語を使用します。
- HTML(文章や画像表示)
- CSS(フォントや文字サイズなどの指定)
- JavaScript(動きを表現)
これらを使用しコーディングすることで、ようやくPCやスマホの画面に表示されます。コーディングをサポートするソフトウェアもありますが、ある程度の基礎知識を知っておくといざという時に困りません。
Webデザイナーとしての3つの働き方

Webデザイナーは、様々な業界で活躍できる職業です。しかし「働き方が分からない」とお悩みの方も多いのではないでしょうか。
Webデザイナーの働き方は、大きく分けて以下の3つに分けられます。
本章では、上記の働き方について詳しく解説します。ご自身のライフスタイルに合わせて、Webデザイナーとしての働き方を決めていきましょう!
【インハウスデザイナー】自社WEBサイトのデザイン制作
インハウスデザイナーとは、企業のWeb制作チームに所属しているデザイナーのことです。自社サイトや広告などの制作を担当することから、社内Webデザイナーとも呼ばれています。
インハウスデザイナーになると、主に更新頻度の高い同じサイトを扱うことになります。気に入った商品やサービスに、長く携わることも可能です。
商品毎にWebサイトを多数扱っている企業は、その都度外注していてはコストが掛かりすぎてしまいます。そこでインハウスデザイナーを雇い、社内でデザインや制作を行うのが一般的とされています。
この場合、クライアントは社内にいるので相談やすり合わせがしやすいのも、インハウスデザイナーの特徴です。
【制作会社で働くデザイナー】クライアントの依頼に応じて製作する
制作会社や広告代理店で働くデザイナーは、クライアントの依頼に応じてWebサイトを制作します。インハンスデザイナーとは違い、様々な制作に携われる特徴があります。
Webサイトの制作だけでなく、案件によっては動画広告や紙媒体の制作を担当することもあるでしょう。様々なアイデアや技術が求められる働き方でもあります。
クライアントは、中小から大手企業まで多種多様です。Webデザイナーとして、スキルアップしたい方におすすめの働き方です。
【フリーランス】独立して働く
フリーランスは個人事業主になり、Webデザインの仕事を請け負う働き方です。企業に所属しないため、働き方の自由度が高いメリットがあります。
しかし、営業活動や経理処理などの作業も、全て自分1人で作業をこなしていかなければいけません。また安定した収入を得られるのも、自分の実力次第です。
とはいえ、ある程度の実績があればフリーランスでも十分な仕事を受けられます。Webデザイナーのフリーランスは、企業のルールに縛られたくない方におすすめの働き方です。
Webデザイナーで働く3つのメリット

Webデザイナーを目指している人は「働くメリットが知りたい」と感じるのではないでしょうか。失敗しないためにも、業界のメリットを知っておきたいですよね。
そこで本章では、Webデザイナーとして働く3つのメリットについて解説します。
今回は、実際の口コミと併せて紹介します!Webデザイナー経験者の「リアルな声が聞きたい」という方は、ぜひご覧ください。
1.専門的なスキルを身につけられる

Webデザイナーとして活躍するには、Webデザインに関する知識や技能が必要です。そのため、働いているうちに専門的なスキルを身につけることができます。
具体的には、以下のスキルを習得できます。
- デザイン
- プログラミンング
- 画像作成
- パソコン操作
- 文章作成
上記は一例ですが、Webサイト制作に必要な様々なスキルを身につけることが可能です。一度専門的な知識を身につけてしまえば、Webデザイナーとしての転職にも有利です。
2.制作物を多くの人に見てもらえる

自分が担当・制作したサイトをWeb公開すると、世の中の多くの人が評価してくれます。国内だけでなく、世界中の人に制作物を届けることができるため、やりがいを感じる人は多いでしょう。
Webデザインに関するスキルを身につけることで、仕事だけでなく趣味に関する情報を発信することも可能です。例えば、音楽や読書など趣味に関するメディアを、自由に立ち上げられます。
世の中の人の意見をダイレクトに受けられるWebデザイナーは、刺激をもらいながら日々成長できる業界と言えます。自分自身を世の中に発信していきたい人は、おすすめの業界です。
3.働き方が選べる

Webデザイナーは、多様なキャリアが選べるメリットがあります。正社員や派遣社員、フリーランスやアルバイトとしても働けるのが魅力の1つです。
Webデザイナーの仕事は、ネット環境さえあれば働けるので在宅ワークの需要も高まっています。満員電車や職場環境によるストレスに悩まされている人にも、おすすめの職種です。
また在宅ワークは、育児や介護など働き方が制限される人にも人気があります。時間や場所に制限がないので、ライフワークバランスも整えやすいでしょう。
Webデザイナーで働く2つのデメリット!「やめとけ」と言われる理由は?

Webデザイナーは華やかで良いイメージがある一方「やめとけ」などのネガティブな意見もあります。どうして「Webデザイナーはやめとけ」と言われるのか気になりますよね。
そこで本章では、Webデザイナーはやめとけと言われる理由のなかから「残業」と「年収」に関するデメリットについて紹介します。これからWebデザイナーを目指す方はぜひ、チェックしてみて下さい。
1.残業が多い

Webデザイナーが「やめとけ」と言われる理由の1つに、残業が多いことがあげられます。なかには、クライアントの要望に答えるため終電ギリギリまで働く人もいます。
また、Webサイトデザイナーに依頼するほとんどのクライアントは、Webサイト関する知識や技能がありません。そのため、デザインや文章に関する具体的な指示が貰えず、制作に時間が掛かることも残業の要因です。
多くのクライアントはWebサイト制作に掛かる手間を把握してないため、依頼内容が抽象的で無茶な要求をしてくる企業もいます。修正依頼が重なり残業が増えやすいことから、Webデザイナーは「やめとけ」と言われてしまうのでしょう。
2.年収UPが期待できない

Webサイト制作は、受注金額が安いため利益が少なく年収UPが期待できません。どうして受注金額が低いのかと言うと、WEB制作会社の数は溢れかえり価格競争をしているためです。
手間と時間を掛けても給料が上がりにくいので、働いているうちに不満を感じる人もいるでしょう。また1つ1つの単価が安いので、利益を出すためには受注数を増やさなければいけません。
結果として激務になることが、Webデザイナーのデメリットと言えます。
Webデザイナー14名に調査したリアルな平均年収

Webデザイナーとして働く前に、平均年収は把握しておきたいところです。今回は、Webデザイナー経験者の14名に独自のアンケート調査を実施しました!
アンケート調査によるWebデザイナーの平均年収は、285万円という結果が出ました。また働き方によっても、以下のとおり平均年収に差が出ています。
| 正社員 | 365万円 |
| フリーランス | 230万円 |
正社員とフリーランスでは、135万円もの差が出ました。安定した給料がもらえる正社員はフリーランスより稼ぎやすいと言えるでしょう。
全職種の平均年収は約403万と言われているので、平均に比べると少ない結果となっています。Webデザイナーが年収を上げるためには、経験を十分に積みアートディレクターなどへキャリアアップすることが近道です。
Webデザイナーに向いている人の3つの特徴

Webデザイナーに憧れている人のなかには「私に向いているのかな」と不安に感じる人もいるでしょう。Webデザイナーを目指す前に、適正を把握し自分自身に向いているのか確認しておきたいですよね。
そこで本章では、Webデザイナーに向いている人の特徴を紹介します。
Webデザイナー経験者のリアルな口コミも併せて紹介するので、ぜひ参考にしてみてください。
1.細かい作業が苦にならない人
Webデザイナーと聞くと「華やかな印象がある」という方も多いのでないでしょうか。しかし、実際には地道で細かい作業の積み重ねをしています。
具体的なWebデザイナーの仕事内容は以下のとおりです。
- クライアントにヒアリング
- デザインのコンセプト設計
- ワイヤーフレームの作成
- 各パーツのデザイン制作
- コーディング作業
- 細かい修正を繰り返す
上記は一例ですが、Webデザイナーはコツコツと机に向かって作業をこなせる人に向いています。0からWebサイトを作り上げることは大変ですが、クライアントから直接「ありがとう」とお礼を言ってもらえる機会があり、やりがいを感じるでしょう。
2.何かをつくることが好きな人
Webデザイナーは創造性をフルに活用する仕事なので「何か新しいものを作りたい」という意欲がある方に向いています。例えば、ロゴやアイコンを制作すればWeb上でカタチになるので「新しいものを作りたい」という欲求を満たせます。
自分が制作・担当した作品を世の中に発信し、多くの訪問者が来てもらえるようになると大きなやりがいを感じるでしょう。幼いころにモノ作りが好きだった方は、Webデザイナーを目指してみてはいかがでしょうか。
3.トレンドに敏感な人
Webデザインは、ファッションと同じように時期によってトレンドがあります。トレンドを意識せず制作してしまうと、一昔前のデザインになりかねません。
デザインの幅を広げるためにも、常にWebデザインの流行りやトレンドについて知る必要があります。
普段から新しいことやトレンドに敏感で調べることが苦でない人は、Webデザイナーに向いているでしょう。
Webデザイナーに向いていない人の3つの特徴

Webデザイナーに不向きな人は、どのような特徴があるのか気になる人は多いのではないでしょうか。就業前に適性を判断しておきたいですよね。
そこで本章では、以下のWebデザイナーに不向きな人について紹介します。
今回は、Webデザイナー経験者のリアルな意見も併せて紹介するので、ぜひ参考にしてみてください。
相手の立場に立って会話ができない人

Webデザイナーは、パソコンに向かって黙々と作業することだけが仕事ではありません。例えば、クライアントの要望をヒアリングすることもWebデザイナーの仕事です。
クライアントの要望を聞き出すためには、相手の立場に立って会話を進めていく必要があります。クライアントがどのようなサイトを作りたいのか、気持ちを汲み取ることが重要です。
スケジュール管理が苦手な人

Webデザイナーの仕事は、一般的に納期があるため「期日までにどう動くか」を考える必要があります。クライアントとの信頼関係を壊さないために、納期は必ず守らないといけません。
納品までのスケジュール管理は、企業であれば上司や先輩が行うので新人はそこまで心配いりません。しかし、フリーランスや副業でWebデザイナーの仕事を受ける場合は、自分でスケジュール管理をする必要があります。
慣れるまでは余裕のあるスケジュールを組み、納品期間を守るようにしましょう。
こだわりが強い人

クライアントの指示で動く場合、自分のこだわりを強く出すことはできません。感性を求められることもあるが、一番重要なのは要望通りに応えることです。
クライアントから「こんなWebサイトを作ってほしい」と要望があれば、その指示通りに制作を進めていきます。なかには「こんなデザインも素敵ですよ」「こちらの方が良いと思います」などと、自分のこだわりを主張しすぎてしまう人もいるでしょう。
こだわりがあるのは悪いことではありませんが、まずはクライアントの要望を叶えてあげることが大切です。
未経験の人がWebデザイナーになる方法は【独学】と【スクール】の2つ

これからWebデザイナーを目指す人は「どうやって知識や技能を学べばいいの?」とお悩みになるのではないでしょうか。未経験の人がWebデザイナーになるには「独学で勉強する方法」と「スクールに通う方法」の2通りです。
そこで本章では、独学とスクールでWebデザイナーを目指す方法をそれぞれ紹介します。どちらかの方法で勉強するかお悩みの方は、ぜひ参考にしてみください。
【独学】時間や手間が掛かるがモチベーションを維持するのが大変
Webデザインに関する知識は、独学で学ぶことができます。 例えば、Webサイト制作に欠かせない以下の知識は本やインターネットで学べます。
- Photoshop
- HTML
- CSS
最近では、Webデザインに関する様々な本が出版しているので、独学でも勉強しやすくなっています。スクールよりもコストを抑えて学ぶことができますが、行き詰まったときに誰かに相談することができません。
相談できる講師がいないので、分からないことはその都度自分で調べる必要があります。独学で知識を身につけるには時間や手間が掛かるため、モチベーションを維持することが重要なポイントです。
【スクール】必要な知識や技術を効率よく習得したい人におすすめ
Webデザイナーになるためには、Webデザインスクール通う方法があります。Webスクールに通うメリットは以下のとおりです。
- 短期間でスキルが身につく
- 最新のスキルが身につく
- 人脈が広がる
スクールに通うには時間やお金が掛かるデメリットがありますが、必要な知識や技術を効率よく習得したい人におすすめです。またスクール通う受講生は同じ目的を持つ人たちなので、刺激し合いながらモチベーションを維持することができます。
Webデザインスクールは、通学制とオンライン制に分けられており、それぞれ費用が異なります。コースによっても費用が異なるので、いくつか比較しておきましょう!
こちらの記事ではおすすめのWEBデザインスクールを紹介しているので、確実にスキルを身につけたい方はぜひ参考にしてくださいね♪

【2023年最新】人気のWebデザインスクールおすすめ14選|副業や主婦にも通いやすいスクールを徹底比較
Webデザイナーとして役立つ資格

Webデザイナーは、専門的なスキルが求められる仕事です。そのため、資格を取得して「スキルアップをしたい」を考えている方は多いのではないでしょうか。
しかし、種類が豊富なのでどの資格を選べばいいか悩みますよね。そこで本章では、Webデザイナーを目指している人におすすめの役立つ資格を紹介します。
今回は、上記の資格を紹介していきますが、Webデザイナーになるために必ず資格がいるわけではありません。とはいえ、案件によっては資格やスキルが重要視されることもあるので、ぜひ参考にしてみてください。
ウェブデザイン技能検定|Webデザインに欠かせない知識や技能
ウェブデザイン技能検定とは、Webデザインに必要な知識や技能が問われる検定です。また実務能力も問われる国家資格なので、Webデザインに関する知識の証明に役立ちます。
ウェブデザイン技能検定は、1級~3級まで等級があります。3級は実務経験が必要ない試験なので、どなたでも受験可能です。
合格すると「Webデザイン技能士」として認定され、履歴書にも記入することができます。未経験の人や、キャリアアップを目指している方におすすめの資格です。
| 合格率 | 受験料 | 試験時間 | |
| 1級 | 10~20% | 学科6,000円 (25歳未満の在職者) | 学科90分 |
| 2級 | 30~40% | 学科7,000円 (25歳未満の在職者) | 学科60分 実技120分 |
| 3級 | 60~70% | 学科 8,000円 (実技はペーパー実技含む) | 学科45分 実技 60分 |
Webクリエイター能力認定試験|基礎のプログラミング知識
Webクリエイター能力認定試験は、基礎のプログラミングやデザインに関する知識が問われる入門資格です。Webサイト制作で必要不可欠な、HTMLやCSSなどの知識レベルが問われます。
試験の種類は、HTML5、XHTML1.0、HTML4. 01の3つです。それぞれスタンダード(初級)、エキスパート(上級)レベルに分けられています。受験資格が必要なく気軽に受けられるため、初心者におすすめの資格です。
| 合格率 | 受験料 | 試験時間 | |
| スタンダード(初級) | 90% | 5,900円 | 60分 |
| エキスパート(上級) | 90% | 7,500円 | 110分(知識20分 実技90分) |
Photoshop®クリエイター能力認定試験|動画編集の知識
Photoshop®クリエイター能力認定試験は、動画編集の知識やテーマに沿ったコンテンツ制作が問われます。スタンダードとエキスパートのレベルに分けられており、どちらも実技試験が伴います。
試験対策をする際は、座学のみならずソフトを使用しながらの演習がおすすめです。スタンダートとエキスパートの合格率は、どちらも7割程なので比較的が合格しやすい試験と言えます。
また受験資格も必要ないので、どなたでも気軽に受けられる試験です。実務経験がない場合は、まずスタンダードレベルの合格を目指してみてはいかがでしょうか。
| 合格率 | 受験料 | 試験時間 | |
| スタンダード(初級) | 73%
| 7,600円 | 実技40分 実践90分 |
| エキスパート(上級) | 73%
| 8,600円 | 実技50分 実践90分 |
Illustrator®クリエイター能力認定試験|DTP業界で必要な知識
Illustratorクリエイター能力認定試験は、Illustratorの実務能力が問われる試験です。そもそもIllustratorとは、DTP業界(書籍や雑誌などの画像処理を行う業界)で使用されているソフトのことです。
Illustratorを使いこなせるようになれば、DTP業界で就職する際に有利になると言えます。またIllustratorクリエイター能力認定試験のレベルは、スタンダートのエキスパート2つです。
合格率はスタンダート、エキスパート共に65%程なので実務経験が無い方でも勉強をすれば十分に合格できます。
| 合格率 | 受験料 | 試験時間 | |
| スタンダード(初級) | 65% | 7,000円 | 実技40分 実践90分 |
| エキスパート(上級) | 65% | 8,000円 | 知識・実技50分 実践90分 |
HTML5プロフェッショナル認定|コーディング知識
HTML5プロフェッショナル認定は、Web業界で求められるHTML5、CSS3、JavaScriptなどの知識が問われる試験です。Webサイト制作などで必要になるコーディングに関する試験なので、Webデザイナーを目指す人におすすめの資格です。
試験の難易度は、レベル1とレベル2があります。レベル1の難易度は比較的簡単ですが、技術よりの内容が多いため「難しい」と感じる人もいます。
またレベル2は、レベル1にごに合格している人のみ受験可能です。Webデザイナーを目指している方は、スキルや知識を証明する手段の1つとして、受験してみてはいかがでしょうか。
| 合格率 | 受験料 | 試験時間 | |
| スタンダード(初級) | 7割程度(公表されていない) | 16,500円 | 90分 |
| エキスパート(上級) | 7割程度(公表されていない) | 16,500円 | 90分 |
Webデザイナーになるうえで役立つ資格はほかにもあります!こちらの記事では難易度別にWebデザイナーにおすすめの資格を紹介しているので、ぜひチェックしてみてくださいね!

【難易度別】Webデザイナーにおすすめの資格10選|就職・転職を有利にするには必要?
資格以外に求められる2つのスキル

Webデザイナーは「どんなスキルが必要なの?」と疑問に思う方も多いでしょう。そこで本章では、Webデザイナーが資格以外で求められるスキルについて紹介します。
最低限身につけておいた方が良いスキルを紹介するので、ぜひ参考にしてみてください。
1.基本的なデザイン知識
Webデザイナーになるためには、最低限のWeb知識が求められます。実務経験が無い方は、デザインに関する基礎知識やツールについて学んでおきましょう。
例えば、以下の基本的な知識を学んでおくことが大切です。
- 見出しの作成
- 写真の並べ方
- 目次の表示
- 文字の装飾
またWebサイトのデザインは、洋服と同じようにトレンドがあります。日頃からWebサイトを観察し、魅力的なデザインを研究しておきましょう。
2.ビジネススキル
Webデザイナーの仕事は、パソコンに向かって作業するだけではありません。プレゼンの紹介やクライアントと話す機会も多いので、コミュニケーション能力が求められます。
魅力的なWebサイトを作り上げるためには、クライアントから要望を聞き出し、話し合いを重ねていく必要があります。時には、プレゼンを任せられることもあるので、伝わりやすい話し方や見やすい資料作成の練習をしておくと安心です。
クライアントや関係者に失礼が無いよう、メールの書き方や名刺交換のマナーにも注意しましょう。
Webデザイナーの将来性|需要は高いが競争が激化

Webデザイナーの「将来性は大丈夫?」と不安に感じる人は多いのではないでしょうか。Webサイトやインターネット広告を使用して集客を図る企業が増えているなどの理由から、 Webデザイナーの市場需要は高まっています。
また、電子商取引の市場規模の拡大に伴い、Webデザイナーの需要も高まる一方です。しかし、副業Webデザイナーの増加により、競争が激化しています。
Webデザイナーとして長く働いていくためには、デザインスキルだけでなくディレクションスキルなど幅広いスキルを身につけることが重要です。業務領域を広げつつ、高いスキルを持つことにより将来性が高まります。
最後にWebデザイナー経験者から、これからWebデザイナーを目指す方へアドバイスをまとめて紹介します!
まとめ
Webデザイナーとは、Webに関するデザインを担当・制作をする職業です。主な仕事内容は、Webサイトの骨組み決め・デザイン制作 ・コーディングなどを担当します。
そしてWebデザイナーの働き方には、以下の3通りがあります。
- インハウスデザイナー (企業のWeb制作チームに所属しているデザイナー)
- 制作会社で働くデザイナー (ライアントの依頼に応じてWebサイトを制作)
- フリーランス (個人事業主になり、Webデザインの仕事を請け負う働き方)
上記のようにWebデザイナーは、働き方が選べる魅力的な仕事と言えるでしょう。またWebデザイナーは、専門的なスキルを身につけられるだけでなく、制作物を多くの人に見てもらえるのも大きなメリットです。
何かをつくることが好きな人や「トレンドに敏感」という人は、ぜひWebデザイナーを目指してみてくださいね♪

「選ぶをもっと楽しく」をコンセプトに、専門家・愛好家・体験者の方にご協力頂きながら、買い物やサービス選びに悩む方たちをサポートします。一人ひとりにフィットした情報に届け、皆さんの「したい」を叶えます。
※記事で紹介されている商品を購入すると、売上の一部がエラベルに還元されることがあります。メーカー等の依頼による広告にはPRを表記します。
※掲載されている情報は、エラベルが独自にリサーチした時点の情報を掲載しています。掲載価格に変動がある場合や、登録ミス等の理由により情報が異なる場合がありますので、最新の価格や商品の詳細等については、各ECサイト・販売店・メーカーよりご確認ください。