【プロから学べ!】WEBデザインの参考にすべきサイト40選|スキルアップ方法も紹介
目次
WEBデザインのスキルを磨くには、実際にプロのデザイナーが作ったサイトを参考にすることが一番!ということで今回は、参考にしたいWEBデザインのサイトをカテゴリごとに40個紹介します!
キャリアアップするために必要なスキルやスキルアップ方法も解説。フリーランスWEBデザイナーの生活や、なるために必要なアクションプランも提案していますよ!
※本記事エラベルが独自に制作しています。メーカー等から商品の提供や広告を受けることもありますが、コンテンツの内容やランキングの決定には一切関与していません。※本記事で紹介した商品を購入するとECサイトやメーカー等のアフィリエイト広告によって売上の一部がエラベルに還元されます。
WEBデザインの参考になるサイト40選

それでは早速、WEBデザインの参考になるサイトを紹介します。
以下の5つのジャンルに分けて40ものサイトを紹介しているので、あなたにぴったりな参考サイトも見つかること間違いなしです!
- これだけはまず押さえておきたい参考になるWEBサイト
- シンプルで初心者でも参考にしやすいWEBサイト
- LPデザインの参考になるWEBサイト
- WEBパーツの参考になるWEBサイト
- 参考にしたい海外のWEBサイト
これだけはまず押さえておきたい参考になるWEBサイト13選
まずは、WEBデザイナーを目指すなら必ず押さえておきたい参考WEBサイトを紹介します。
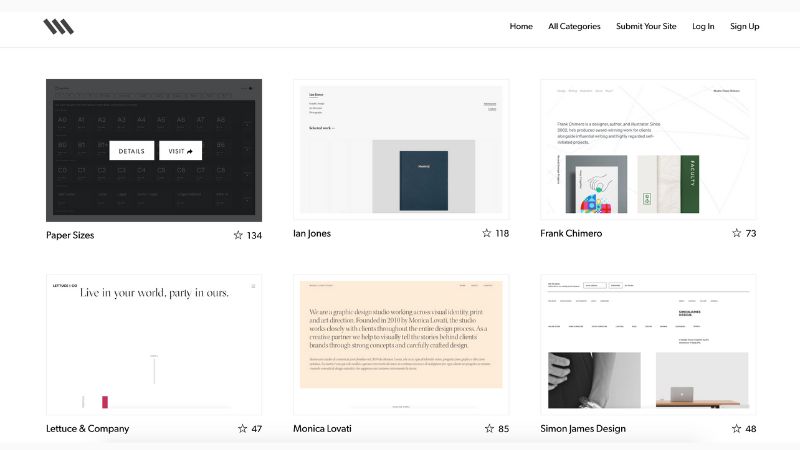
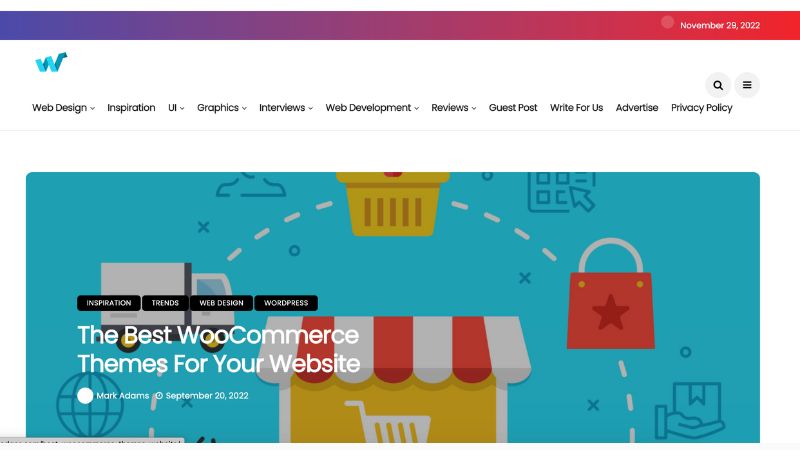
1. MUUUU.ORG
幅広いサイトデザインを探せる万能サイトです。コーポレートサイトのようなフォーマルを意識したものから現在のトレンドを盛り込んだものまで幅広く掲載しています。
更新頻度も高いため、定期的にチェックすることで参考となるサイトに出会えますよ!また、検索機能も充実しており、レトロやカラフルなどデザイナーらしい単語で検索できるのもポイントです。
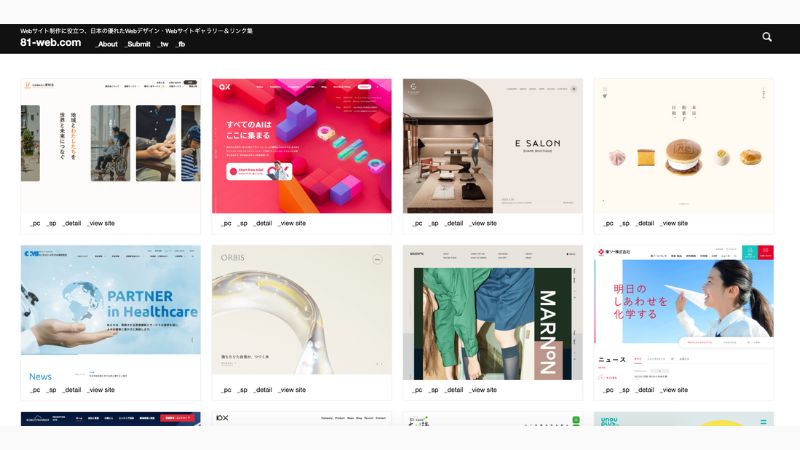
2. 81-web.com
 81-web.com
81-web.com日本のWEBサイトをまとめたギャラリーサイトです。タグ分けも細かく設定されているので、用途に合わせて検索もしやすく便利!
ポップアップで簡単にパソコン用とスマホ用を確認できるので動作も軽く、サクサク好きなデザインを探せますよ。更新頻度も1日1サイトと高いため、最新トレンドもキャッチできるサイトです♪
3. I/O 3000
国内・海外を問わずおしゃれなサイトをまとめているギャラリーサイトです。ここにしかないようなおしゃれなデザインがあるので、自分のデザインスキルを高めたい際の参考にしてみてくださいね!
4. Web Design Clip
Web Design Clipは、様々な方法で検索をかけることができるギャラリーサイトです。国内だけでなく、海外のWebサイトやLP、スマホ用など広い範囲のサイトを閲覧できます。
さらに、カラーやレイアウト、カテゴリーなどでも検索可能。多くの用途に合わせて参考となるサイトを探せますよ!
5. bookma!
bookma!は、パソコン用のサイトとスマホ用のサイトを一目で確認できる参考サイト。一目みただけでレスポンシブなデザインを比較できます。
更新頻度も非常に高く1日6サイト更新される日もあるので、チェックを毎日の日課とするのもおすすめですおy!
6. ikesai.com
日本人が作成しており、日本語でも検索しやすいサイトです。非常におしゃれなサイトというよりは、落ち着いたデザインや汎用性の高いデザインが多く初心者にも参考になるでしょう。
7. 現代デザイン
現代デザインは、ギャラリー内だけで参考サイトの全体を見渡せるサイトです。サイト下部までしっかりと表示されているので、いちいちリンク先に飛ぶという手間を省けます。
ここにしかないサイトも紹介されているので、他の参考サイトを見つくしてもっと知りたいといった場合に利用するのもおすすめですよ!
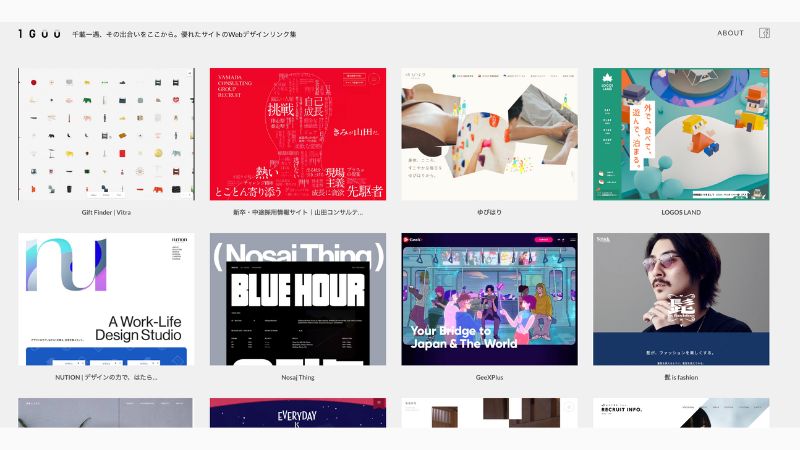
8. 1GUU
1GUUは、他のサイトでは見かけないような秀逸なデザインと出会えるサイトです。サムネイルを確認するだけでアニメーションが流れる仕組みとなっているので、わざわざサイトに移動する必要がありません。
国別のフィルターもあるので、各国のトレンドを押さえるのにも役立つサイトですよ!
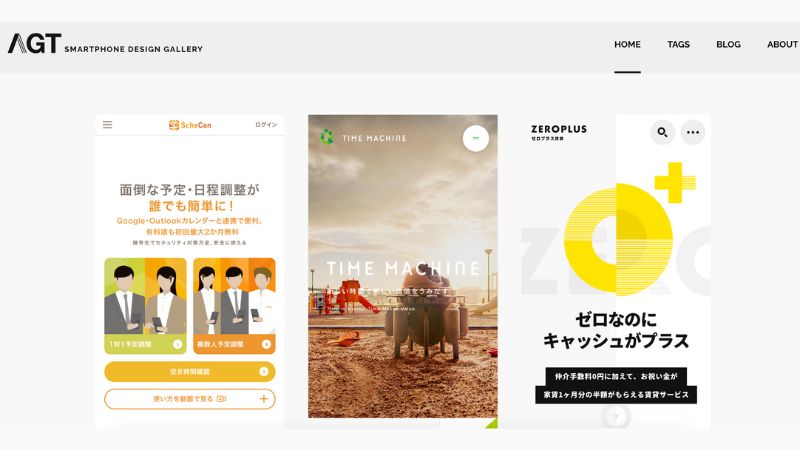
9. AGT
AGTは、スマホビューの画像も同時に見れるサイトです。パソコンからでもスマホ上のレイアウトを簡単に確認できますよ!
多くのプロのWEBデザイナーが、どのようにレスポンシブデザインに対応しているのか参考にできるでしょう。
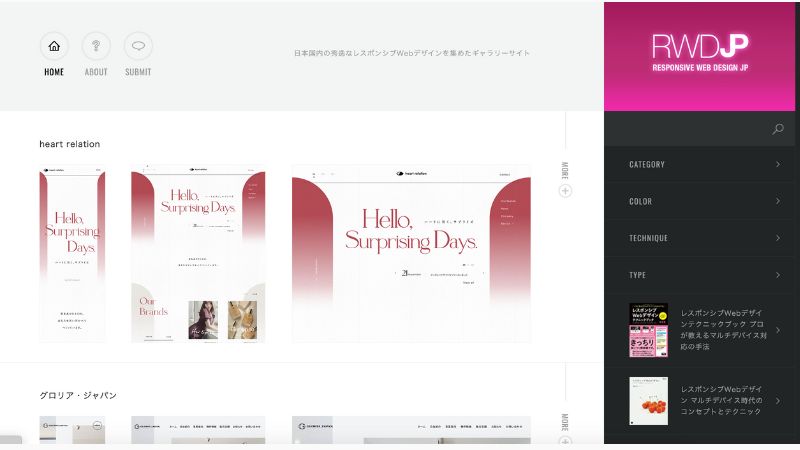
10. Responsive Web Design JP
Responsive Web Design JPは、パソコンやスマホだけでなくタブレットでの見方も確認可能です。ブレイクポイントごとに表示してくれるので、参考にしやすいでしょう。
全体的にクオリティの高いものが多いので、今よりもデザインについて深く学びたい人におすすめです!
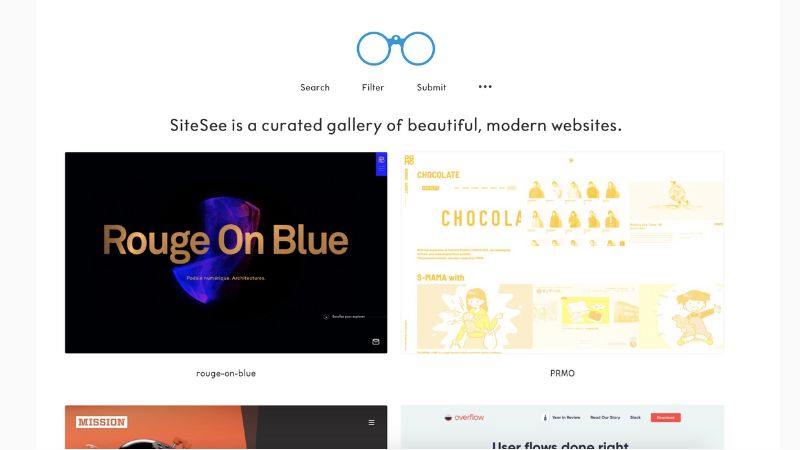
11. SiteSee
SiteSeeは、WEBサイトだけでなくWEBサービスの確認もできるサイトです。
なんのサービスに対してどのようなデザインを施しているのかを確認できるので、WEBサービスの開発まで見据えている人にはぜひ参考にしてみてくださいね!
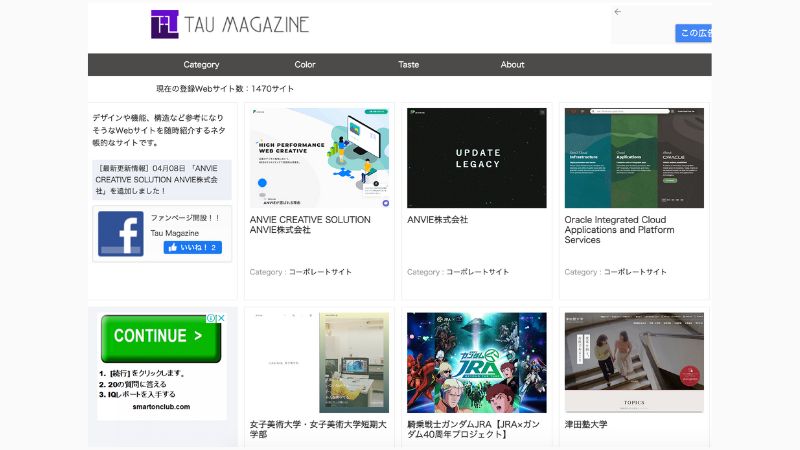
12. TAU MAGAZINE
大学やコーポレートサイトのデザインがまとめられているサイトです。更新頻度は高くありませんが、少し硬い印象のある業界のサイト作成で参考にできるでしょう。
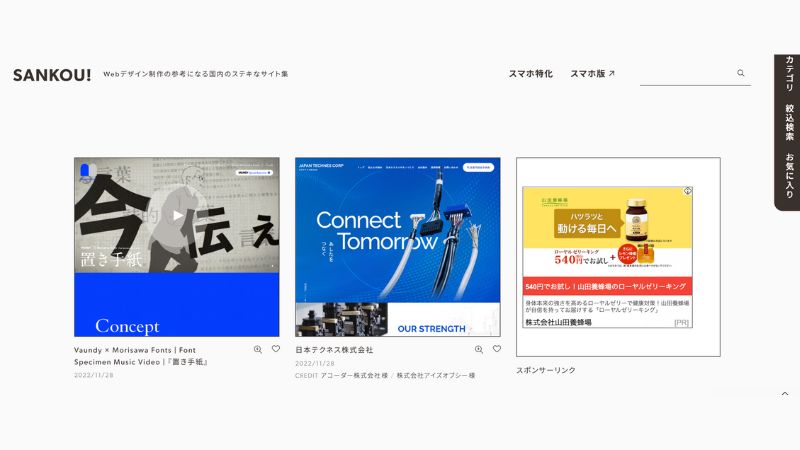
13. SANKOU!
SANKOU!では、国内のサイトに限定して参考サイトを検索できます。最新の国内トレンドを知りたい人にとって参考になるサイトです。
「スマホ特化」や「スマホ版」などカテゴリも分かれているので、用途に合わせた検索もできますよ!
シンプルで初心者でも参考にしやすいWEBサイト6選
次にシンプルなデザインで初心者でも参考にしやすいサイトを紹介します
1. Siiimple
海外のシンプルなWEBサイトだけをまとめた参考サイトです。不要なものをできるだけ廃除したサイトデザインを閲覧できますよ!
ただし、量自体はそこまで多くないので、たくさんの参考サイトを見たい人には少し物足りない場合もあります。
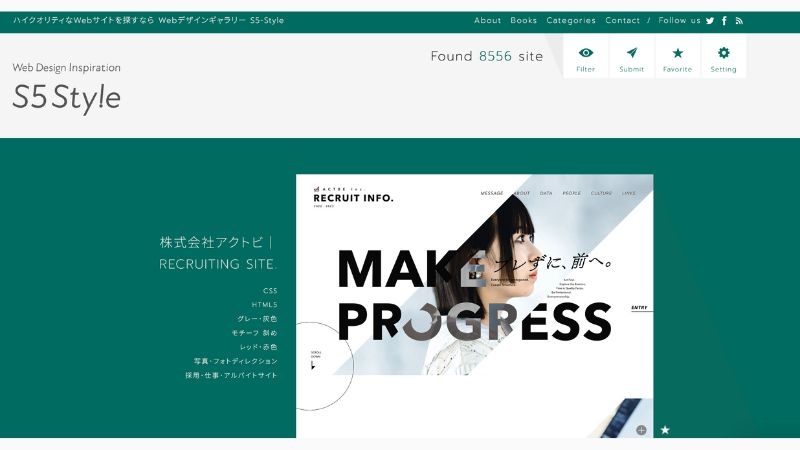
2. S5-Style
S5-Styleは、シンプルかつおしゃれなサイトを多く扱っています。シンプルですがアニメーションなどが凝られており、洗練された印象のサイトが掲載されているのが特徴です。
シンプルでもインパクトのある作品を目指したい人は要チェックです!
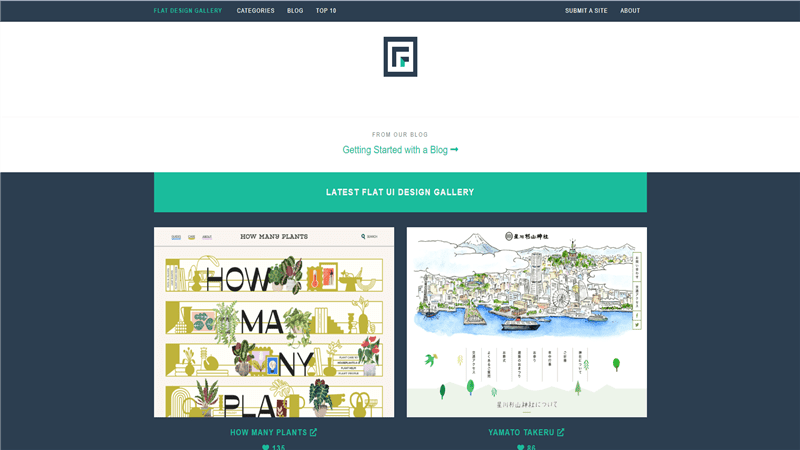
3. Flat design gallery
名前のとおり、フラットなデザインのWEBサイトがまとめられた参考サイトです。見やすく端的に情報を表示するようなWebサイト作成を行いたい場合に参考になるでしょう。
画像等はインパクトがありますが、構造的にはそこまで難しいものではないので、初心者でも真似しやすいサイトが多いですよ。
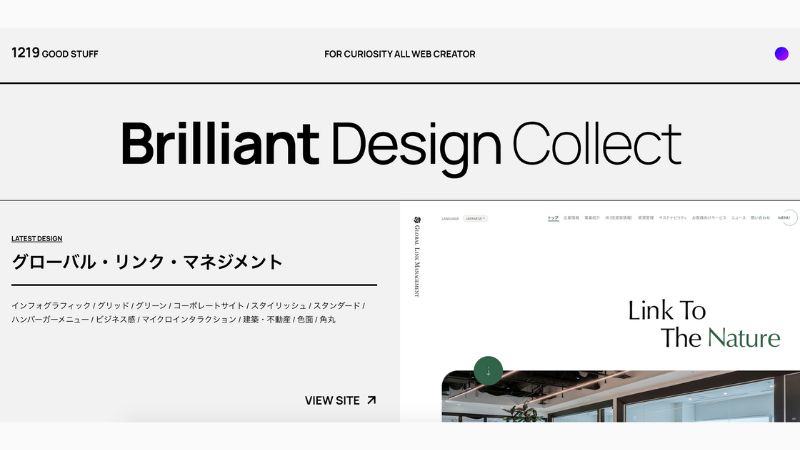
4. Brilliant Design Collect
10年以上のキャリアを踏んだWEBデザイナーが選んだサイトが集められています。掲載されているのは、シンプルで機能的かつ、デザイン性にすぐれたサイトが多いです。
サイト名のブリリアントとは「華々しい」といった意味を持ちます。シンプルでも華のあるサイトを作りたい人は参考にしてみましょう!
5. マネるデザイン研究所
参考となるWEBデザインと同時に、真似したいポイントなどが紹介されている参考サイトです。
プロのWEBデザイナー視点でどの点が優れているのかを確認できるので、初心者にとっても勉強になるサイトですよ!
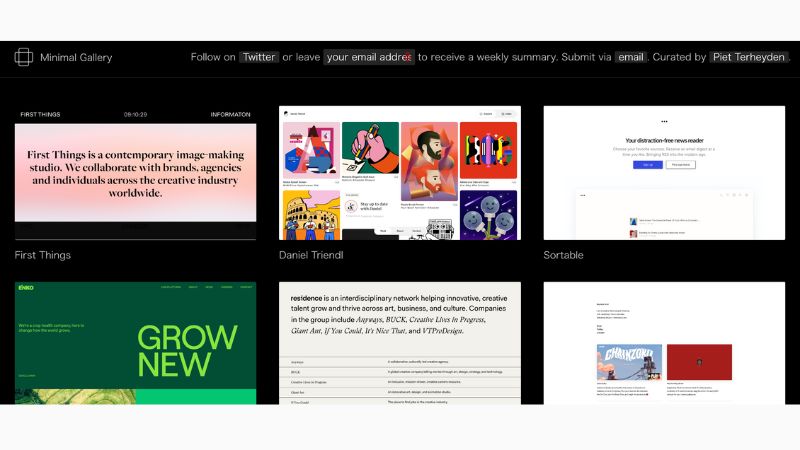
6. Minimal Gallery
海外のミニマルなサイトデザインだけを集めた参考サイトです。無駄を徹底的に省いた洗練されたWEBデザインをチェックできます。
シンプルなデザインが多く、初心者にとっても参考になるサイトですよ!
LPデザインの参考になるWEBサイト4選
次にLPのデザインの参考になるサイトを紹介します。
1. LPアーカイブ
LPアーカイブは、キャッチコピーなども一覧で見れるLP専門の参考サイトです。更新頻度が非常に高く1日10サイト更新されることもあります。
検索条件の指定も「かわいい」「かっこいい」など印象を元に検索できるので、自分が作りたいLPとも出会得ること間違いなしです!
2. Landingfolio
海外サイトのLPが見られるギャラリーサイトです。海外のトレンドなどを見られるので、WEBデザインの幅を広げたい方は特にチェックしておきたいところ。
海外ならではの独特な感性の作品もあるので、新しい表現方法も見つかることでしょう!
3. SaaS Landing Page
IT業界特化のLPをまとめているサイトです。
金額表やQAなど、コンポーネント別のデザインを確認できるので、LP作成の参考にしやすいでしょう。
4. LP アドバンス
業種やメインカラー、テイストで絞込検索ができるLPのギャラリーサイトです。
業種だけでなく色合いや「かっこいい」「かわいい」などの雰囲気でも検索できるので、自分が真似したいLPを見つけやすいです。LP掲載数も1,972件と多いので、ただ眺めているだけでも楽しいサイトですよ!
WEBパーツの参考になるWEBサイト8選
次にWEBパーツの参考になるサイトを紹介します。
WEBデザインを行っていく中で、意外と悩んでしまうのがWEBパーツ。参考サイトを元にして、自分のデザインの幅を広げてみましょう。
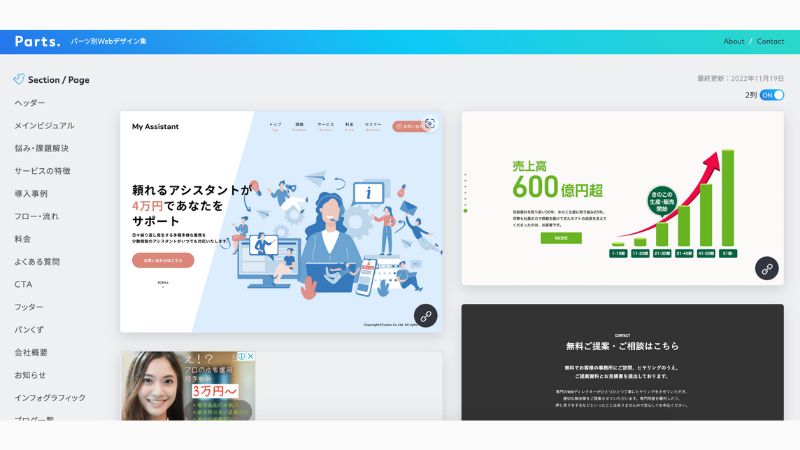
1. Parts.
Partsは、必要なWEBパーツごとに参考サイトを探せるサイトです。
フォーマルなデザインから最新的なデザインまで取り揃えているので、WEBパーツ作成の幅を広げたい方は、まずはじめに覗いてみることをおすすめします!
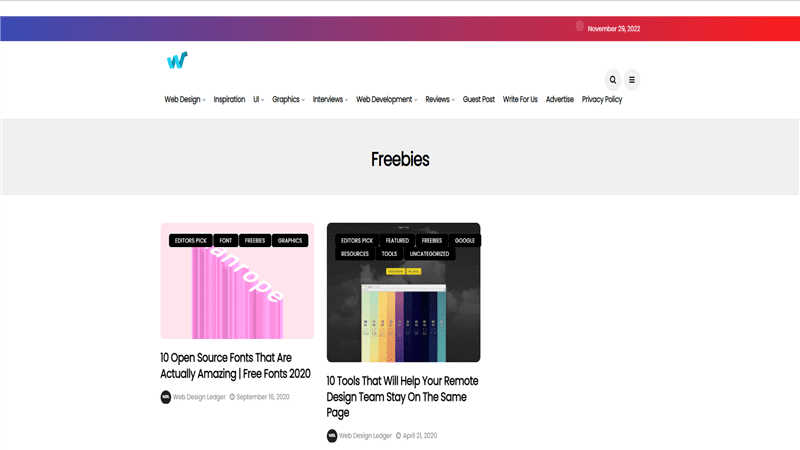
2. Freebies
Freebiesはデザインをチェックできるだけでなく、デザイン自体をダウンロードできるサイトです。気に入ったデザインを探して、実際の内部データまでも見られるので勉強になること間違いなしです!
更新頻度は低いものの、長年の運営で蓄積された様々なデザインを見られるのがポイントですよ。
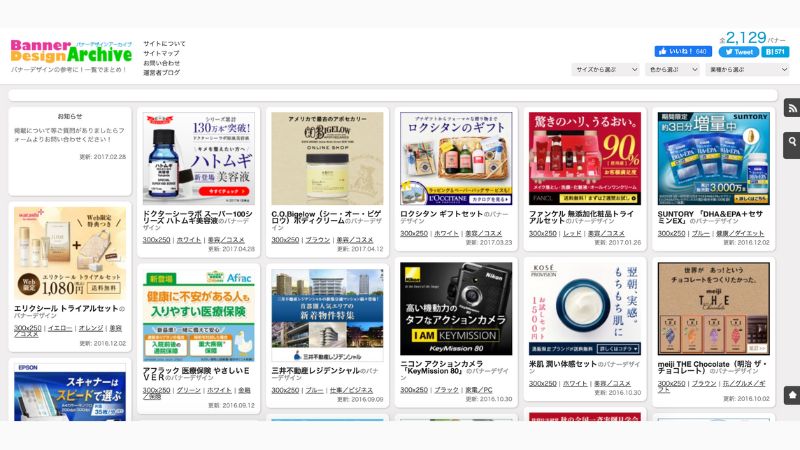
3. バナーデザインアーカイブ
「とりあえず数多くのバナーが見たい」という人は、バナーデザインアーカイブがおすすめです。業界ごとに様々なバナーを掲載しています。
2,000件以上ものバナーが掲載されているので、様々なアイデアを吸収することができるでしょう。
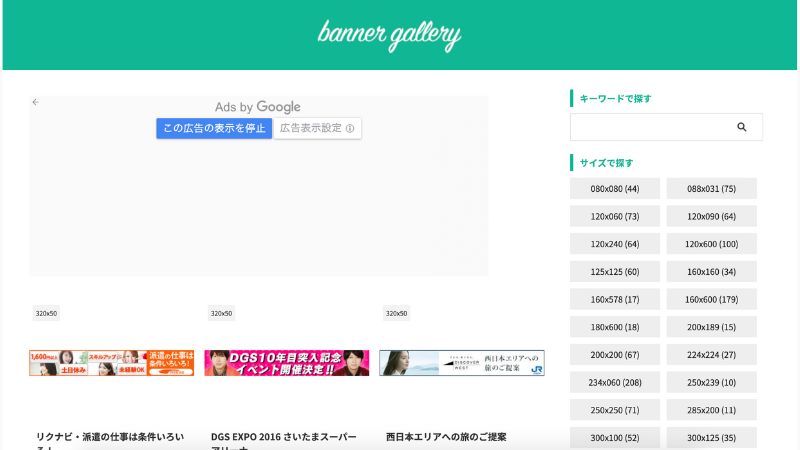
4. bannergallery
bannergalleryは、サイズごとにデザインを探せる参考サイトです。自分が作ろうと考えているサイズでのデザイン案を見つけられるので、実務でも役立つことでしょう。
とりあえずサイズに合わせたデザインを多く見たい、という人にはぴったりなWEBサイトです!
5. Web Design Ledger
WEBパーツの作成に必要な情報を提供している海外サイトです。
リンク先のページには海外サイトでよく使用されるWEBパーツも確認できるので、海外のプロWEBデザイナーがどのようにWEBパーツを作成しているのかといった本質的な部分を学べます。
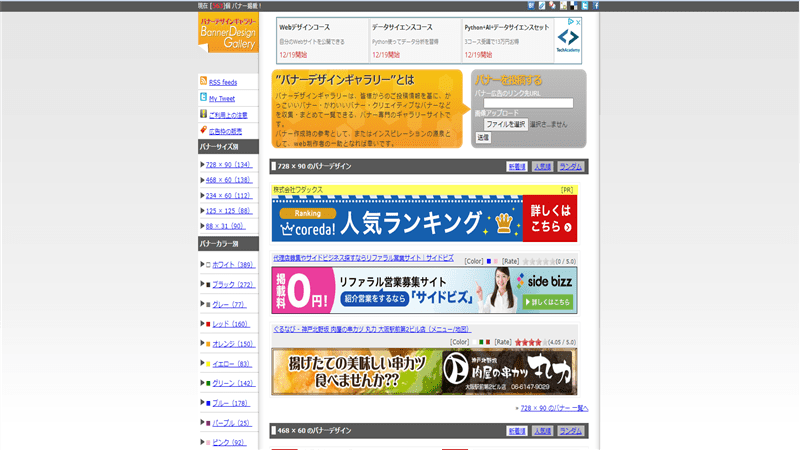
6. バナーデザインギャラリー
バナーデザインギャラリーでは、掲載されているバナーデザインに対して他のユーザーからの評価を閲覧できます。
自分以外のWEBデザイナーの意見を参考にできるので、優秀なデザインの共通点なども見つけてみてはいかがですか♪
7. IconJ
ファビコンのデザインがまとめられたギャラリーです。ジェネレーターとしての機能も兼ね備えているので、画像からファビコンを自動生成することもできます。
ファビコンが必要になった際は絶対に使用したいWEBサイトです!
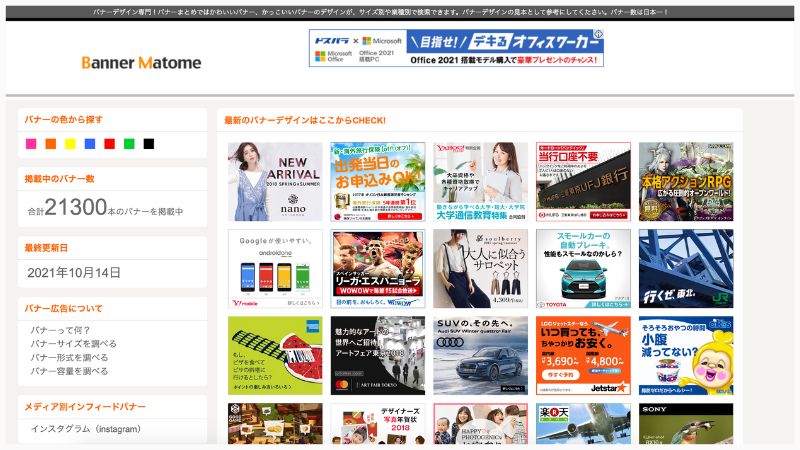
8. バナーデザインまとめ
検索機能が非常に充実したバナーデザインのまとめサイトです。「可愛い」「かっこいい」といった印象での検索から、業種別に絞ること可能。
「テキスト」や「手書き」など表現で探すことも可能なので、求めるデザインも見つけやすいですよ!
参考にしたい海外のWEBサイト9選
WEBデザインの幅を広げるためには、国内だけでなく海外のWEBサイトを参考にするのもおすすめです。
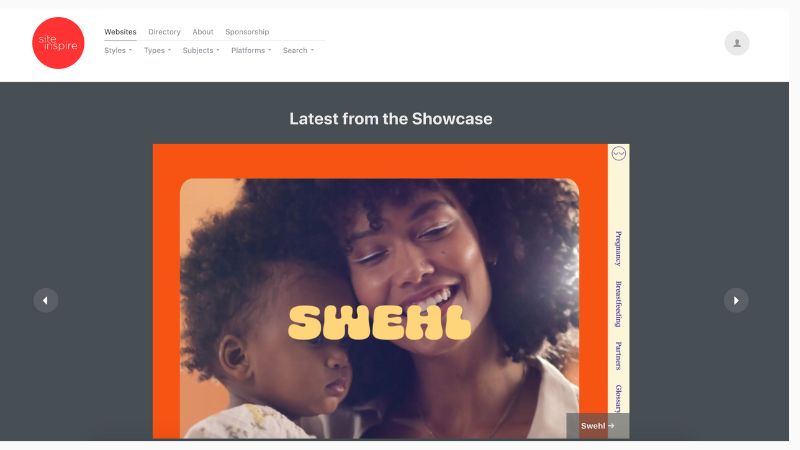
1. Siteinspire
Siteinspireは、6,000件以上のサイトを掲載しているギャラリーサイトです。とにかく掲載量が多いので、参考となるサイトを見つけやすいでしょう。
海外で活躍するプロWEBデザイナーの作品を見て、さらに自分の仕事の参考にしてみてはいかがですか♪
2. CSS mania
英語圏以外も含めた、あらゆる国のWEBサイトを閲覧できるサイト。トピックもカンパニーやテクノロジーなどと分かれているので、自分が関わりたい業界のWEBデザインを確認しやすいのがポイントです。
他のユーザーからの評価も掲載されているので、世界的にどのようなWEBサイトが評価されるのかも学べますよ!
3. HOVERSTAT.ES
アニメーションが施されたサイトを中心にまとめられている参考サイトです。サイト訪問せずともアニメーションを確認できるので、人目を引くアニメーション作成の参考になるでしょう。
更新頻度は多くありませんが、覗いてみる価値はありますよ!
4. Awwwards
世界のWEBデザイナーを評価しているサイトです。世界の中で非常にレベルの高いWEBデザインを確認できるので、参考にしない手はありません!
世界で活躍するWEBデザイナーの作品を見て、ぜひ勉強に役立ててみてくださいね!
5. Digital Design Award
世界中の優秀なWebデザインをまとめているサイトです。流行にも対応しており、「FIFAワールドカップ2022」のサイトなども紹介されています。
世界的なトレンドをチェックしたい方にとっても役立つサイトでしょう。
6. The FWA
The FWAは2000年にイギリスで創設された、最先端のデザインや開発に対して贈られる賞のこと。
世界35か国の審査員から評価されたWEBデザインが掲載されているので、世界トップクラスのWEBデザインを学びたい方は要チェックです!
7. CSS Design Awards
CSS Design Awardsは、世界中のWEBデザイナーが参加しているアワードサイトです。最先端のWEBデザインに触れられますよ!
8. Land-book
Land-bookは、縦長のサムネイルが特徴のギャラリーサイトです。
スマートフォンでの見え方を簡単に確認できるので、レスポンシブ対応のデザインについても学べますよ!
9. MaxiBestOf
MaxiBestOfはランキング形式で探しやすいサイトです。過去のランキングも確認できるので、時代の流れとトレンドの変化を確認することも可能です。
最新のWEBサイトはどれも今のトレンドを押さえたものばかりなので、流行をチェックする際にも重宝すること間違いなしです!
【WEBデザイン】パクリと参考の境界線とは?

様々なシーンに合わせて参考となるWEBサイトを紹介しましたが、参考とする際に「パクリになってしまったらどうしよう…」と不安になることもありますよね。
ここからは、以下の3つの項目に焦点を当てて、WEBデザインのパクリと参考の境界線について解説します。
1. 感情的な「似てる」が境界線にならざるを得ない

WEBデザインのパクリと参考の境界線は、現段階では明確な基準はありません。そのため、感情的に「似てる」と思えるかが境界線になると言わざるを得ないでしょう。
例えば、一時期はてなブログで利用できた「ONIHITODE」というテーマが問題となったことがあります。本テーマは見た目や機能などがWordpressテーマの「SANGO」と酷似していたことで、多くのユーザーやSANGOの作者自身からも指摘を受ける結果となりました。
前例からも、他者から見て酷似していると感じられる場合がパクリに該当するため、見た目のデザインなどはオリジナリティを追及することが必要です。
2. レイアウトと色は著作物にならない

パクリかどうかの境界線は、著作権を侵害しているかも基準の一つです。そのため、「WEBデザインの色やレイアウトは、完全にオリジナリティのものを作らなければいけないのでは?」と考えてしまうこともあるでしょう。
結論から言えば、レイアウトや色などは著作物に当たりません。著作物と認められるケースは、文化庁のHPにて以下のように定義されています。
(1)「思想又は感情」を表現したものであること
→ 単なるデータが除かれます。
(2)思想又は感情を「表現したもの」であること
→ アイデア等が除かれます。
(3)思想又は感情を「創作的」に表現したものであること
→ 他人の作品の単なる模倣が除かれます。
(4)「文芸,学術,美術又は音楽の範囲」に属するものであること
→ 工業製品等が除かれます。
上記の通り、著作物は思想や感情を表現したもの。WEBデザインのレイアウトや配色は、感情を表現するための手段として捉えられ、著作権は発生しません。
よりわかりやすく言うと、WEBデザインのレイアウトや配色は、絵画で言うところの絵具や表現技法に過ぎないというわけです。ただし、あまりにも似通ったデザインは、「ONIHITODE」の件のように多くのユーザーから指摘を受けることになるので注意しましょう。
3. 文章や画像は著作物になる

レイアウトや配色は、著作権に含まれませんが、WEBサイト上に掲載されている文章や画像は著作物となります。
つまり、参考サイトに掲載されている文言や画像をそのまま流用することは著作権侵害にあたります。WEBサイトをデザインする際は、文章や画像でオリジナリティを表現するようにしてくださいね!
WEBデザイナーに必要なスキルは?

WEBデザイナーを目指す際は、何よりもスキルを磨くことが大切です。ここでは、おさらいの意味も含めてWEBデザイナーに必要なスキルを紹介します。
- 色彩の効果を意識してデザインできるか
- フォントや行間などタイポグラフィを理解しているか
- デザインはコーディングを見据えて行えるか
- Webパーツを自分で作成できるか
- Dreamweaverの使い方を理解しているか
- JavaScript・jqueryが正しく使えるか
- WordPressでCSSの編集ができるか
- UI/UXを理解しているか
色彩の効果を意識してデザインできるか

WEBデザイナーのスキルとしてまず求められるのは、色彩の効果を意識したデザインができるかです。魅力的なWEBサイトを作るためには、どのような配色をするのかが非常に大切です。
例えば、「夏に爽やかさをイメージしたサイダーをPRするサイト」を作成する際に、暖色である赤やオレンジを使用したら違和感を感じますよね。
ここまで単純なものではありませんが、色が持つ効果とサイトイメージを合致させたWEBデザインを作成できることが大切ですよ!
フォントや行間などタイポグラフィを理解しているか

フォントや行間といったタイポグラフィを意識することも大切です。WEBサイトはhtmlやCSSなど様々なコードによって作られていますが、ユーザーから見える部分の多くは文字によって構成されています。
ということは、フォントの種類や大きさ、行間の長さを整えて、ユーザーが見やすいかを意識することは欠かせないスキルです。WEBデザイナーとして活躍するためには、タイポグラフィの基本を押さえるようにしましょう!
デザインはコーディングを見据えて行えるか

デザインを考える際には、コーディングによる実装を見据えておくことが必要です。
WEBデザインそのものは、PhotoshopやIllustratorが使用できれば、すぐにでも作ることができます。しかし、デザインできることと、実際にコードに落とし込めることは違います。
WEBデザイナーとして活躍するためにも、HTMLやCSSを正しく理解して、実装を見据えたデザインを行うようにしましょう。実装まで考えたデザインができれば、コーダーとのコミュニケーションも円滑に取れるので、仕事もスムーズに進みますよ!
WEBパーツを自分で作成できるか

サイト上に設定するボタンやロゴ、バナーといったWEBパーツを作成できるようにしましょう。これらのWEBパーツはIllustratorを使用して作成できます。
魅力的なWEBパーツを作ることができれば、ユーザーが思わずボタンをクリックしたくなり、サイト全体のコンバージョン獲得を目指すことが可能。サイト運営者から重宝されるWEBデザイナーになれること間違いなしです!
Dreamweaverの使い方を理解しているか

活躍できるWEBデザイナーになるためには、コーディングスキルを身に着けておくことが大切です。
その中でもDreamweaverは、プレビューで作成したサイトの状態を見ながら、コーディングができる世界標準のソフトです。多くの企業で採用されているコーディングソフトなので、使用できるようにしておきましょう。
JavaScript・jqueryが正しく使えるか

JavaScriptはサイト内にアニメーションを入れ、動的なサイトを作成するのに役立つ言語です。動きの種類はたくさんありますが、基本的なものだけでも押さえておくと良いでしょう。
JavaScriptで行う基本的な動きには、下記のような種類があります。
- 色彩の変更
- 画像や文字の回転・移動
- 大きさを変更
- 隠れコンテンツを表示
また、JavaScriptのコーディングを簡単に行うためにjqueryを正しく利用できることも大切です。jqueryのライブラリを活用できれば、複雑なアニメーションを簡単に実装できます。
WordPressでCSSの編集ができるか
WordPressは世界的に人気なオープンソースのソフトウェアサービスで、日本においても利用者数がどんどん増加しています。
WordPressでのCSS編集ができれば、カスタマイズ案件などにも対応できます。PHPの知識も必要となりますが、サーバーサイド言語を学ぶ良い機会と捉えて挑戦してみるのがおすすめですよ!
UI/UXを理解しているか

活躍し続けられるWEBデザイナーは、UI/UXの知識を得ているケースが多いです。
UIとは、ユーザーインターフェースのこと。サイトのトップページに、各ページへの遷移ができるタブが用意されているなど、ユーザーの使い勝手を意味します。
UXとは、ユーザーエクスペリエンスのこと。WEBサイトを訪れたユーザーの体験を意味する言葉で「どんな情報が得られるのか」「どのような驚きがあるのか」といったユーザー体験を設計できる能力です。
また、WEBデザイナーの仕事内容や働き方をおさらいしたいという方は、こちらの記事もチェックしてみてくださいね!

【未経験でも目指せる】Webデザイナーの仕事とは?経験者が仕事内容や働き方を解説
WEBデザイナーがスキルアップするための3つの方法

WEBデザイナーとして必要なスキルを紹介したところで、具体的なスキルアップの方法を紹介します。
WEBデザイナーのスキルアップの方法は以下の3つがあげられるので、詳しくチェックしていきましょう!
WEBデザインをたくさん模倣する

既存のWEBデザインをたくさん模倣しましょう。WEBデザイン業界は、日々トレンドが変化していくため、日常的にトレンドとなっているWEBデザインを研究しておくことが求められます。
また、新しい形のWebサイトはソースコードを見て自分で作ってみるのも勉強になるでしょう。模倣することでどのようなサイト構成になっているかを体験的に学べるので、知識も習得しやすいですよ!
デバイスに関する知識を増やす

デバイスに関係する知識を増やすことも大切です。
一昔前までは、WEBサイトはパソコンからアクセスすることが主流でしたが、現在はスマートフォンやタブレットなど、様々なデバイスからアクセスできます。
つまり、WEBサイトもレスポンシブに対応することが求められているというわけです。今後もこのような新しいデバイスが誕生する流れは強まると予想できるので、デバイスに関する知識もつけておくようにしましょう!
参考書を読み知識を深める

参考書はWEBデザイナーとしてのスキルを深めるのに、非常に役立ちます。現役のWEBデザイナーが現場で使えるリアルな知識を教えてくれる参考書もあるので、こちらも参考にしながら探してみましょう!
参考書は読むだけでも十分に知識の習得に役立つので、移動時間などの隙間時間に読めるよう持ち歩くのがおすすめですよ!
WEBデザインを独学で学びたいという方は、こちらの記事もぜひ参考にしてくださいね!

独学でWebデザインを学ぶのは難しい?挫折しないための4つの対策を解説
WEBデザイナーのスキルアップにおすすめの参考書 3選

WEBデザイナーのスキルアップには参考書を読むのがおすすめですが、「どの参考書を読めばいいのかわからない」という人も多いでしょう。
ここでは、WEBデザイナーのスキルアップにおすすめの参考書を3つ紹介します!
1. いちばんよくわかるWebデザインの基本きちんと入門
「いちばんよくわかるWebデザインの基本きちんと入門」は初心者向けのWEBデザイン参考書です。絶対に外せないレイアウトの原則や配色の基本などを学べます。
写真や図の使い方やタイポグラフィまで網羅されているので、この一冊でWEBデザインの基本をまるっと学習できちゃいますよ!
2. HTML&CSSの教科書
HTMLやCSSの基礎を学べる参考書です。図解付きの説明で、誰でもHPやLPが作れるようになることを目指して執筆されています。
kindle unlimitedで無料で読むことができるので、これからHTMLとCSSを学びたい人にはぴったりと言えるでしょう。開発環境の整え方から丁寧に解説しているので、知識が全くない人にもおすすめですよ!
3. 作りながら学ぶHTML/CSSデザインの教科書
実際にスキルを身に着けるためには、何よりも自分自身で手を動かすことが大切です。「作りながら学ぶHTML/CSSデザインの教科書」は、参考書を見ながら自分でコーディングしてスキルを習得していく内容となっています。
総勢340ページにも及ぶ内容が記載されており、本当に必要な知識をみっちり学ぶことが可能です。値段は3,080円と若干高めではありますが、料金に見合った充実した内容で学べるでしょう。
フリーランスになるならデザイン以外のスキルも必要!その理由を解説

WEBデザイナーを目指すうえで、「最終的にはフリーランスになりたい」という方も多いでしょう。しかし、フリーランスとなるためには、デザイン以外のスキルも必要です。
ここでは、フリーランスWEBデザイナーになるために、デザインスキル以外も必要となる理由を解説します。
1. サイト制作が行えるツールが増えている

現状のWEB業界では、WEBデザインの知識がなくてもサイト制作が行えるツールが増加しいます。この流れは今後も強まっていくと考えられるので、そもそもWEBデザイナーの需要が下がる可能性も否定できません。
そのため、フリーランスのWEBデザイナーとして活躍し続けるためには、WEBデザイン以外のWEB関連スキルを身に着けた方がより盤石と言えるでしょう。具体的に身に着けておくとよいスキルについてはこれから紹介する「フリーランスWEBデザイナーとして活躍するために必要なスキル」で解説します!
2. ホームページ以外でも集客が行える

現在WEBを利用した集客方法には、ホームページ作成以外の方法もあります。
例えば、TwitterなどのSNSは現代を代表する集客方法と言えるでしょう。このようにホームページ以外の媒体から集客を行う流れも、今後は強まることが予想できます。
3. オフショアで安く作ることも可能

HTMLやCSSを使用したWEBサイトの作成は、オフショア(海外)に出せば安く作ることも可能です。
例えば、デザインのみを日本の自社で担当して、コーディングは東南アジアなどの人件費の安い地域にお願いするといった流れは当然のように行われています。
日本の会社が担当する仕事が減れば、その分必要となるWEBデザイナーの数は限られるのでフリーランスとして活躍し続けるのは難しいでしょう。だからこそ、WEBデザイン以外のスキルも身に着けて、市場価値を高めることが必要なんです!
フリーランスWEBデザイナーとして活躍するために必要なスキル

それでは具体的にフリーランスWEBデザイナーとして活躍するために必要なスキルを見ていきましょう。
WEBデザイナーがフリーランスとして活躍し続けるためには、以上3つのスキルが必要不可欠です!
1. プログラミングスキル

WEBデザイナーがフリーランスとして活躍し続けるためには、プログラミングスキルの習得がおすすめです。
WEBデザイナーはHTMLやCSSなどのフロントサイドに関わる職種ですが、PHPなどのサーバーサイドのスキルも身に着けておくことで、サイト作成の全体に携われます。
例えば、WEBサイトのデザインだけでなく、予約システムや会員登録のシステム作成まで行うなど。仕事の幅が広がり、より活躍できるWEBデザイナーになれますよ!
2. WEBマーケティングスキル

WEBマーケティングスキルを身に着けるのもおすすめです。そもそもWEBサイトを作成するのは、WEBをもとに自社の認知度を高めたり、開発した商品の売り上げを高めたりするためです。
WEBマーケティングスキルも合わせて身に着ければ、サイト設計の段階から集客を見越した、クライアントの意図を汲んだサイト作成が行えるようになります。また、SEOなどの知識を身に着けていれば、作成したサイトにブログを開設して、より認知度を高めるコンテンツ作成を行えるようにもなるでしょう。
また、サイトの作成から運用までを一気に引き受けることもできるので、より活躍の幅を広げられますよ!
3. より専門性の高いデザインスキル

より一層WEBデザイナーとしてのスキルを磨く方法もおすすめです。例えば、「20代の女性をターゲットにしたサイト作成の専門家」など、ターゲットに合わせたデザインスキルを極めてみるのも良いでしょう。
業界の中で「20代向けの化粧品なら〇〇さん」と思ってもらえるくらい専門性を高められたら、WEBデザイナーとしての確かな地位を確立でき、仕事の受注にも繋がること間違いなしです!
フリーランスWEBデザイナーになる4つのメリット

フリーランスのWEBデザイナーを目指す際には、具体的な生活が気になる人も多いでしょう。
ここでは、フリーランスWEBデザイナーになる4つのメリットを紹介します。
1. 働いた分だけ稼げる

フリーランスWEBデザイナーのメリットは、働いた分だけ稼げる点です。
フリーランスは会社員とは違い、1つの仕事に対して20万円や30万円など単価が設定されているため、WEBデザインの仕事をこなせばこなすほど稼ぐことが可能。技術力がしっかりと備わっていたり、営業力に長けていたりする場合は会社員よりも稼げるでしょう。
2. 働く時間や場所を自由に選べる

フリーランスは成果物に対してのみ責任が発生するので、働く時間や場所を自由に選択できます。
身体が辛いと感じた際には、平日であっても休みを取るのだってOK。子どもが熱を出してしまったときは、周囲を気にせず作業を一時中断し、幼稚園に迎えにいけますよ!
ただし、その分の責任は重くのしかかるので、ダラダラ働けると勘違いしてはいけませんy!
3. 人間関係が楽

フリーランスのWEBデザイナーは基本的に在宅で働くことになります。周りに気を遣うこと無く働けるので人間関係が楽なケースが多いでしょう。
また、クライアントとの関係性が上手く行かない場合には、契約を解除して別の仕事を探すこともできるので、一緒に仕事をする人も選びやすいのもメリットです!
4. 案件を好きなように選べる

フリーランスは、案件も自由に選べます。どんな仕事を取るのかをすべて自分の裁量で決められるので、仕事に対するストレスも少なくなるでしょう。
例えば、あまりにもクライアントからの要求が多いなどの場合は、案件を辞退することも可能です。自分で仕事を選べるので、自分が「単価に見合う」と思える仕事だけを取捨選択できます。
とはいえ、最初から選り好みしていては、「仕事がなにもない…」ということにもなりかねません。あくまでWEBデザイナーとしてのスキルや実績が伴ったうえでの話だと理解しておいてくださいね!
フリーランスWEBデザイナーになる3つのデメリット

メリットの多いフリーランスWEBデザイナーですが、デメリットがあるのも事実です。
ここでは、フリーランスならではの3つのデメリットも紹介します。
1. 生活が安定しない

フリーランスWEBデザイナーのデメリットは、何といっても生活が安定しない点です。
フリーランスは、毎回自分で営業をかけて仕事を取ってこなければいけません。安定的に仕事が取れていれば問題ありませんが、必ずしも仕事が取り続けられるほど甘い世界ではないのも事実です。
最悪の場合は、1ヶ月収入がないというケースも考えられるので、独立前に他の会社と関係づくりするなど対策は必須ですよ!
2. スキルアップの機会が少ない

フリーランスのWEBデザイナーは、スキルアップの機会も少ないです。
会社に勤めている場合は、会社の福利厚生を利用して研修や資格取得にチャレンジする機会にも恵まれます。また、周りの先輩たちからも助言をもらいやすいので、スキルアップしやすい環境と言えるでしょう。
フリーランスの場合は、自分で情報を収集したり、費用を払ってよりレベルの高い技術を学んだりしなければいけません。自分でスキルアップの機会を作らなければいけない点は、フリーランスWEBデザイナーのデメリットと言えるでしょう。
3. 自己管理が難しい

フリーランスは仕事をする時間が自由な分、高い自己管理能力が必要です。
自己管理能力が低い場合は、キャパシティ以上の仕事を抱え込んでしまったり、納期に間に合わせられなかったりとトラブルを発生させてしまい、仕事を無くしてしまう可能性も…。
自分で自分を律することが苦手な人には向かない働き方と言えるでしょう。
フリーランスWEBデザイナーを目指す初心者がすべき3つのこと

安定したフリーランスWEBデザイナーになるためには、初心者のうちから準備を初めておくのがおすすめです。早いうちからフリーランスになる準備をしておけば、スムーズに独立することもできるでしょう。
ここでは、フリーランスWEBデザイナーが初心者のうちに行うべきことを紹介します。
1. 人脈を作る

フリーランスのWEBデザイナーを目指す場合は、 初心者のうちから人脈を作っておくと良いでしょう。例えば、勉強会や異業種交流会などに積極的に参加しておけば、独立後に営業をかけることもできますよ。
業界内外に関わらず、色々な人と出会い、人脈を広げてくださいね!
2. 生活資金を貯める

フリーランスは、いつ仕事がなくなってもおかしくない立場だからこそ、生活資金を前もって貯めておくようにしましょう。当然貯めておく額は多ければ多いほどいいですが、最低でも3ヶ月程度あるのが望ましいです。
3ヶ月の生活資金があれば、万が一仕事がゼロになっても、以下のようにして窮地をしのぐことができるでしょう。
1ヶ月目→営業をかけて仕事を探す
2ヶ月目→営業で得た仕事に全力で取り組む
3ヶ月目→仕事に対する報酬が振り込まれる
無収入の期間をやり過ごすためにも、フリーランスを目指す方は、前もって資金を貯めておいてくださいね!
3. ポートフォリオを適宜更新する

ポートフォリオを適宜更新することも大切です。初心者のころに作ったポートフォリオをそのままにしておくと、営業の際に実際のスキルよりも低く見積もられてしまう可能性もあります。
適宜ポートフォリオを更新しておけば、現在の自分のスキルを一目でアピールすることが可能。ポートフォリオは参考程度に見てもらうものではなく、自分の履歴書くらいの気持ちで作りこむのが良いでしょう。
こちらの記事では、参考にしたいWEBデザイナーのポートフォリオを紹介しています。作り方も解説しているので、「これからポートフォリオ作りをしよう」と考えている方はぜひ参考にしてくださいね!

【プロから学ぶ】参考にすべきWEBデザインのポートフォリオサイト25選|作り方やテンプレ集も
WEBデザインに関するよくある質問

最後にWEBデザインに関するよくある質問を紹介します。
疑問点を解消して、すっきりとした気持ちでWEBデザイナーを目指しましょう。
LPってどういう意味?
よりわかりやすく言うと、ある商品などの広告を1つのWebぺージにまとめたものです。主にWeb広告で使用され、htmlとCSS、簡単なJavaScriptで構成されているケースが多いので、初心者でも取り組みやすいでしょう。
WEBパーツはパクっても著作権侵害にならない?
ブラウザの表示や著作物に関するものについては、著作物であるとは言えないからです。
しかし、Webパーツを公開している側が二次利用を禁止している場合などは、配慮すべきでしょう。トラブルになると作成したWEBサイト自体が悪評を受けることにもなるので、サイト規約などを読み込み二次利用可能かを確認したうえで利用するようにしましょう
harepointのWEBパーツについて知っといた方がいいの?
SharePointとはマイクロソフトが提供しているファイル共有サービスのことを指し、ユーザーが自由にWebパーツをカスタマイズできるツールです。
このSherePointのカスタマイズは、企業によっては外注しているケースもあるため、知識を身に着けておけば案件獲得につながるケースもあるでしょう。しかし、知識自体は汎用性が低くSharePoint上で扱う内容に限定されるので、優先度は低いと言わざるを得ません
まとめ
今回は、WEBデザインの参考になるサイトを紹介しました。WEBデザイナーとしてスキルアップするには、何よりも既存サイトを真似することが大切です。
紹介したサイトを参考にして、ぜひレベルアップしてみてくださいね。スキルアップできれば、最終的にフリーランスWEBデザイナーを目指すこともできるでしょう。

「選ぶをもっと楽しく」をコンセプトに、専門家・愛好家・体験者の方にご協力頂きながら、買い物やサービス選びに悩む方たちをサポートします。一人ひとりにフィットした情報に届け、皆さんの「したい」を叶えます。
※記事で紹介されている商品を購入すると、売上の一部がエラベルに還元されることがあります。メーカー等の依頼による広告にはPRを表記します。
※掲載されている情報は、エラベルが独自にリサーチした時点の情報を掲載しています。掲載価格に変動がある場合や、登録ミス等の理由により情報が異なる場合がありますので、最新の価格や商品の詳細等については、各ECサイト・販売店・メーカーよりご確認ください。