Webデザインとは?独学で学ぶための必要スキルとWebデザイナーの将来性
目次
副業・フリーランスを希望する女性を中心に、Webデザイナーの人気が高まっています。今では、初心者でもYouTubeやネットで気軽に学べ、誰でもWebデザインにチャレンジできる環境がありますが、
「そもそもWebデザインってなんだろう?」
「センスがない私には難しそう」
「初心者にWebデザインはハードルが高い」
と、思っていませんか?
この記事では、「Webデザインとは何か」という基本情報から、Webデザイナーになるための「必要スキル」や「おすすめの勉強法」、「副業の始め方」まで幅広く紹介します。
Webデザインについて興味がある方や、初心者だけど副業にしたいと考えている方は、ぜひ最後までご覧ください。
※本記事エラベルが独自に制作しています。メーカー等から商品の提供や広告を受けることもありますが、コンテンツの内容やランキングの決定には一切関与していません。※本記事で紹介した商品を購入するとECサイトやメーカー等のアフィリエイト広告によって売上の一部がエラベルに還元されます。
Webデザインとは?

Webデザインとは、スマホやパソコンから閲覧できるWebサイトやホームページのデザインを制作することを意味します。
ページ全体のレイアウトはもちろん、使用する画像の作成、文字の加工など、ウェブサイト上における様々なデザインに関わります。
webデザインとグラフィックデザインの違い

グラフィックデザインはポスターや広告など、紙媒体のデザインを指します。
一方、WebデザインはWebサイト上のデザインを指します。すなわち、HTMLやCSSによる「コーディング」があるものはWebデザインと言えます。
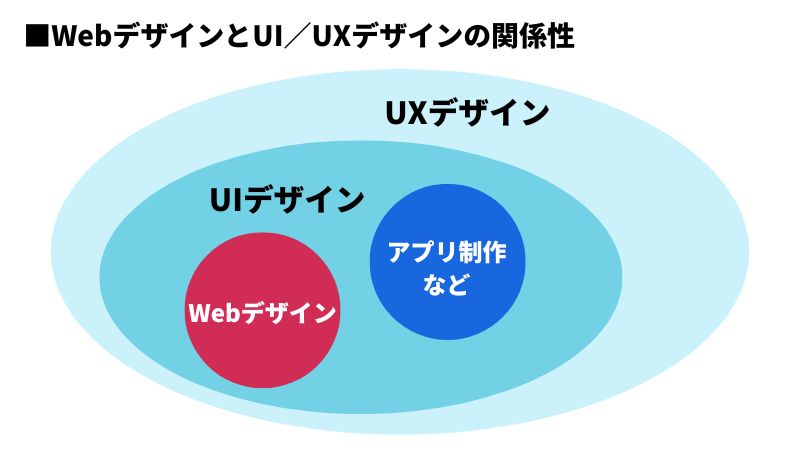
WebデザインとUI/UXデザインの違い

UIデザインとは、Webサイトやアプリなど、ユーザーがサービスを利用する上での「接点」であるUI(ユーザーインターフェースの略)をデザインすることです。
そして、UXデザインは、Webサイトやアプリなどの使いやすさだけでなく商品購入後に届くメールや問い合わせ対応の内容なども含んでおり、ユーザーがサービスを利用する上での「体験全て」であるUX(ユーザーエクスペリエンスの略)をデザインすることを指します。
Webサイトを制作する上でのUI/UXデザインとは、主に以下のような要素を指します。
UI | Webサイト上の文字の読みやすさ、ボタンが表す意味の分かりやすさなど (例:このボタンを押せば入力内容が送信される、と一目で分かる) |
|---|---|
UX | Webサイトの読み込みの速さ、目的のページへのたどり着きやすさ、ユーザーが求める機能など (例:ECサイトでの商品購入前に比較検討しやすくするために「お気に入り」機能を追加する) |
UI/UXデザインに関する考え方は諸説あるため、これはあくまで一つの考え方です。上記の図は、エラベルの運営会社である株式会社PLAN-Bの現役Webデザイナーに解説してもらった内容です。
UXデザインの中にUIデザインが含まれており、UIデザインの中にWebデザインが含まれています。
UI/UXデザインの概念を知らずともWebデザインはできますが、より良いWebデザインをつき詰めるためには、UI/UXデザインについても深く学んでおくと良いでしょう。
Webデザインをする上で最低限必要な2つのスキル

Webデザインをする上で必要になるスキルはこちらです。
Illustrator、Photoshop

Webデザインをする上で欠かせないと言っても過言ではないのが、Adobeが提供しているデザインツールの「Illustrator(イラストレーター)」と「Photoshop(フォトショップ)」です。
主な特徴は以下の通りです。
| ツール名 | 主な用途 |
|---|---|
| Illustrator | イラスト・アイコン・ロゴなどの作成など |
| Photoshop | 画像の補修・修正、色合いの調整など |
それぞれ使用するシーンや機能が異なりますが、全ての機能をマスターする必要はありません。意外とデザインをする上で使う機能は限られていて、あまり使わない機能もあるからです。
最近では、Webデザインの専門的な知識がなくても簡単にデザインや動画が作れる便利サイトやアプリもたくさんあります。中でも世界的に人気なオンラインクリエイティブツール「Canva」は特におすすめです。
Canvaの日本初の公式アンバサダーとしてCanvaの基本的な使い方から応用編までYouTubeやインスタグラムで発信している、現役Webデザイナーの扇田美紀さんにインタビューをした記事も併せて参考にしてください。

【2023年最新】人気のWebデザインスクールおすすめ14選|副業や主婦にも通いやすいスクールを徹底比較
HTML、CSS

「HTMLやCSSはWebデザインじゃなくてプログラミングスキルでしょ?」と思う人もいるかもしれませんが、Webデザイナーとして、サイトデザインなどをする際に、必要となるスキルです。
簡単に言うと、HTMLは、Webサイトのページの枠を作り、CSSは、色付けなどの見た目の設計をするための言語です。
また、HTMLやCSSを使用してWebデザインをブラウザ上で見える形にするためにーソースコードを記述することを「コーディング」と言い、Webデザインには必要な作業です。
プログラミング言語と聞くと難しそう…という抵抗があるかもしれませんが、HTMLやCSSはそれほど難しくなく、初心者でも身につけやすい内容です。
今回は、主に技術的な面で必要なスキルを紹介しましたが、この2つができるからといって一人前のWebデザイナーになれるかというとそうでもありません。
技術を磨くことの他にも以下のようなスキル・能力が必要になります。
- 最新の流行を常にキャッチする「情報収集力」
- Webサイトをよりターゲットに魅力的なデザインにするための「Webマーケティングスキル」
- クライアントの要望をスムーズに汲み取る「コミュニケーションスキル」
Webデザイナーとしてスキルアップ・キャリアアップをしていくためには、技術面だけではなく上記のようなスキルも同時に磨いていきましょう。
Webデザイナーに将来性はある?

人気スキルとして学び始める人が多い、Webデザインですが、そもそもWebデザイナーという仕事に将来性はあるのでしょうか?
現役Webデザイナーの扇田美紀さんによると、「Webデザイナーはこれからも需要のある仕事」だそう。
Webデザイナーは、IT業界でも需要の高い人材でもあり、スキルを身に付け実績を詰めばフリーランスに転身して在宅でもできる職種です。
今後もIT化が進み、Web業界も引き続き大きく成長していくことから、Webデザインスキルを身につけておけば、働き方の選択肢も増えることでしょう。
ただ、単にスキルがあるだけではごまんといるWebデザイナーに埋もれてしまいます。扇田さんに「将来性のあるWebデザイナーになるにはどういった力が必要か」も聞いていますので、気になる方はこちらの記事もチェックしてみてください。

【2023年最新】人気のWebデザインスクールおすすめ14選|副業や主婦にも通いやすいスクールを徹底比較
Webデザイン初心者におすすめの勉強方法は?

Webデザイン初心者におすすめの勉強方法はこちらです。
独学で学ぶ

Webデザインの知識を独学で習得するのは、ハードルが高いと思っている方も多いのではないでしょうか。しかし実際は、Webデザインの基礎知識や、Illustrator、Photoshop、HTMLとCSSについては様々な本が出版されており、独学でも十分に基本スキルを学ぶことができます。
また、最近では、YouTubeでもたくさんの方がわかりやすい解説動画を載せていますし、インターネットで検索すればたくさんのノウハウ記事が出てきます。
初期投資を抑えたい方やすき間時間で気軽に勉強したい方は、まずは本屋さんで初心者向けの本を1冊手に取ってみたり、Amazonや楽天ブックスで評価の高い知識本やWebデザイン本を購入してみるのもおすすめです。

【2023年版】初心者におすすめのWebデザイン本12選|独学で基本が身につく!
また、最近ではプロのWebデザイナーがnoteやブログでWebデザインのノウハウや情報を共有していたり、YouTube配信をしています。
エラベルで以前インタビューをさせてもらった現役Webデザイナー・Webデザイン講師であり、オンライングラフィックデザインツール「Canva」の公式アンバサダーでもある扇田美紀さんも、チャンネル登録者数10万人を誇るYouTubeチャンネルでWebデザインに関する習得動画を多数配信しています。
https://www.youtube.com/channel/UChxtIA33ty53Hh4MmkXNASg
今は、お金をかけずに有益な情報をたくさん得られる環境が整っているので、ぜひ活用してみましょう。
扇田さんには、フリーランスのWebデザイナーになる方法や、おすすめのWebデザインスクールの選び方などを聞いているので、気になる方は、こちらの記事もチェックしてください。

【2023年最新】人気のWebデザインスクールおすすめ14選|副業や主婦にも通いやすいスクールを徹底比較
Webデザインスクールで学ぶ

より効率的にWebデザインを学び、スキルを習得したい方にはWebデザインスクールの受講がおすすめです。
模索しながら勉強する独学に比べると、時間のロスも生まれにくいので、最短でWebデザイナーとしての基本スキルを身につけることができます。
また、プロから適切なフィードバックをもらえるので、自分の現状のスキルを客観的に把握することもできます。
Webデザイナーになったとしても、デザインスキルがないと仕事の単価もなかなか上がりません。プロの講師からアドバイスをもらいながら進められるのも Webデザインスクールならではのメリットです。
ただ、カリキュラムやサポートがしっかりしている分、費用がかかることがデメリットとしてあげられます。
一般的なWebデザインスクールの特徴
- 料金相場 15~40万円
- 平均受講期間 1~10か月程度
- 受講方法 通学 or オンライン
初心者におすすめのWebデザインスクールについては、別の記事で詳しく紹介しているので、こちらもご覧ください。

【2023年最新】人気のWebデザインスクールおすすめ14選|副業や主婦にも通いやすいスクールを徹底比較
また、「Webデザインスクールって通う意味ある?」「通っても無駄じゃない?」と疑問がある方はWebデザインスクールの評判を調査したこちらの記事もぜひチェックしてみてください。

Webデザインスクールの評判|無駄と言われる理由は?気になる本音を徹底調査!
Webデザインで副業を始めるには

Webデザイン初心者が副業として始めるために、必要な準備を紹介します。
ポートフォリオを用意する

Portfolio(ポートフォリオ)のそもそもの意味は、書類入れ、書類カバン、およびそのような書類入れに収納された書類のことを表します。
Webデザインにおけるポートフォリオは「自分の作品や経歴を入れたケース」であり、自分のことを相手に知ってもらうための名刺や履歴書などのアピール材料になります。
初心者の場合、ポートフォリオがないと、仕事をもらえないと言っても過言ではありません。独学で学んだにせよ、スクールで学んだにせよ、自分がどんな作品を作ることができるのか、まずは1人で作品を作ってみましょう。
ポートフォリオは相手によって変えられるように、複数のパターンを用意しておくことがおすすめです。ポートフォリオの作り方にルールはありませんが、最低限以下の内容は入れましょう。
ポートフォリオに入れるべき内容
- 自己紹介
- スキルレベル
- 作品(ひとりで作成したWebサイトやバナー)
- 得意分野
クラウドソーシングサービスに登録する

クラウドソーシングとは、依頼主と受注者がオンラインでつながり仕事を発注・受注できる仕組みです。
依頼主(クライアント)はコンペ・プロジェクト・タスクなど、必要に応じた形式で仕事を発注します。受注者は好きな案件を選び、好きな時間や場所で仕事をすることができます。
| 仕事の受注方式 | 説明 |
|---|---|
| コンペ方式 | 募集内容に対しての制作物の提案を行う形式。 ロゴマークやキャッチコピーなどの提案した制作物が採用されれば、報酬を得ることができます。 提案数に上限のないコンペでは、複数の作品を提案することも可能です。 |
| プロジェクト方式 | 仕事に応募し、条件合意が取れたら契約に進む形式。 応募時には実績や経歴などを提出するほか、見積もりを求められることもあります。 |
| タスク方式 | 用意された設問に回答を入力するだけですぐに始められる仕事形式。 回答が承認されると報酬が支払われますが、依頼内容を満たさない回答は非承認となり報酬を得られないこともあります。 |
「Webデザイン」のカテゴリーを設けているクラウドソーシングサービスを紹介します。
| 名称 | 特徴 | 案件カテゴリー | システム手数料 |
|---|---|---|---|
| クワウドワークス | 登録者数が約433万人と日本最大 | システム開発・アプリ開発・Web開発 ライティング・ロゴ作成・デザイン・映像 動画・写真・音楽・ナレーション・翻訳など | 報酬金額に応じ5~20% |
| ランサーズ | 大手企業も利用し、日本最大級を誇る豊富な案件 | システム開発・運用Web制作・Webデザイン ライティング・ネーミング・翻訳 通訳データ入力・事務作業など | 報酬金額に応じ5~20% |
| Shufti(シュフティ) | 主婦の在宅ワーカーを中心に活躍 | データ入力などの事務作業・ライティング・翻訳 ロゴ・バナー作成・映像・動画作成・カメラ Webデザイン・Webシステム開発アプリ開発など | 報酬額の10% |
| coconala(ココナラ) | 知識・スキル・経験を売買できるフリマサイト | デザイン関連・占いイラスト・Webサイト制作 Webデザイン・音楽・ナレーションライティング 動画編集・写真・プログラミング・ビジネス相談など | 販売総額の22% |
どのクラウドソーシングサービスも登録は無料です。
登録をすると案件の情報を閲覧することができるので、まずは登録してどんな案件募集があるのかチェックしてみましょう。
初心者がWebデザインで収入を得るためのおすすめ案件

初心者がWebデザインを副業として始めるときに狙うべき、おすすめの案件を紹介します。
バナー制作

| 1件あたりの単価 | 3,000円~20,000円 |
|---|
バナーとは、Webサイト上のリンク付き広告画像のことです。Webサイトに掲載し、他のWebページやサイト、商品購入ページなどへのアクセスを誘導する画像として使われます。
画像を加工するIllustratorやPhotoshop、またcanvaが使えるようになればすぐに取り組むことができるので、初心者でも始めやすい案件です。写真などの素材やキャッチコピーなどの記載内容はクライアントから提案されることも多いです。
サイズによって単価も異なりますが、大きなものだと1万円を超える依頼もありますよ。
ロゴデザイン制作

| 1件あたりの単価 | 2,000円~50,000円 |
|---|
ロゴデザイン制作も、IllustratorやPhotoshopが使えるようになれば取り組める案件です。
バナー制作よりもサイズが小さいですが、企業によっては高い単価設定して募集をしています。
ロゴにはコンセプトや意味、社訓などの意味が込められています。ロゴは会社や商品の名刺にあたるものです。メッセージが伝わるデザインが求められます。
ランディングページ制作

| 1件あたりの単価 | 20,000円~50,000円 |
|---|
ランディングページとは、ユーザーが広告リンクをクリックしたときに表示される飛び先ページのことを指します。
ユーザーに商品やサービスを紹介をし、購入や成約まで誘導するのが目的です。ランディングページはWebサイトと異なり、縦に長いWebページ1枚で完結します。
バナーやロゴに比べると制作時間も技量も必要になりますが、ランディングページの作製案件は企業からの需要が高く、単価も高い傾向があります。
実際の募集内容を紹介

クラウドソーシングサービスでは、実際にどのように募集が出ているのでしょうか。
ここでは、日本最大級のクラウドソーシングサービス「クラウドワークス」で募集が出ている案件を紹介します。
クラウドワークス「デザイン」カテゴリー613件(2022年11月07日現在)
| 案件 | 内容 | 方式 | 報酬 |
|---|---|---|---|
| 予約システムのWebデザイン | デザインのみ3ページ分 | コンペ方式 | 55,000円 |
| PDFでのマニュアル作成 | 画像、文章、ラフ画とマニュアル作成 | プロジェクト方式 | 2,000円 |
| 某ブランドのLPデザイン | 商品の購入を促すランディングページ画像の作成 | コンペ方式 | 55,000円 |
| インスタグラム運用 | インスタグラムの投稿作成、DM対応 | プロジェクト方式(6ヵ月以上の長期契約) | 40,000円(月額) |
| アイキャッチ画像作成 | メディアサイト掲載用のアイキャッチ画像の作成 | プロジェクト方式 | 2,500円 |
| クレープ店のロゴ作成 | ロゴのイメージ:文字列+シンボルマーク チラシ、看板、ウェブサイトに使用するロゴの作成 | コンペ方式 | 35,000円 |
| Webサービス用バナー作成 | サイズ: 横936 × 縦120px 作成数: 2種類×2(2サービス2パターンずつ) | プロジェクト方式 | 25,000円 |
プロジェクト方式はクライアントと契約し、要望に応じたデザインを作成します。契約をしてもらうことが重要なので、クライアントの目に留まるようなポートフォリオを提出することが必要です。
コンペ方式は、指定されたデザインを提出し、採用された場合に報酬が発生します。採用されなかった場合デザインは使われませんが、初心者でも採用される可能性が大いにあります。
クラウドワークスには他にも「ロゴ作成」「アイコン作成」など細かく仕事募集ジャンルも分かれているので、自分が得意なデザイン案件を検索して挑戦してみましょう。
Webデザインに関する気になるQ&A

Webデザインに関するQ&Aにお答えします。
Webデザインをするためにどんなパソコンが必要?

ただ、これから新しく買おうと思っている人は、デザインをする上で重要なメモリー容量やディスプレイサイズやなどに注目して選ぶことをおすすめしています。
扇田美紀さんが推奨するおすすめパソコンスペック
ディスプレイ:13インチ以上
メモリー:8GB以上(16GB以上あれば尚良し)
CPU:MacはM1チップ搭載のもの、windowsはcorei5以上のもの
ストレージ:500KB以上
※迷った場合は、家電量販店などで知識のある店員さんに相談しながら決めましょう
現役Webデザイナー扇田美紀さんにインタビューをした記事も併せてご覧ください。

【2023年最新】人気のWebデザインスクールおすすめ14選|副業や主婦にも通いやすいスクールを徹底比較
Webデザインを少しでも安く習得するには?

Webデザイン講座がある通信講座や自分の好きなタイミングで動画で学べるスキルマーケットサービスをいくつか紹介します。
| 会社名 | 講座名 | 標準学習期間 | 料金 |
|---|---|---|---|
| ユーキャン | Webデザイン入門コース(Illustrator) | 3ヵ月 | 64,000円(税込) |
| ストアカ | CanvaやLPデザイン講座など多数 | 1動画60~90分 | 1動画1,100円~(税込) |
| Udemy | IllustratorやPhotoshop講座など多数 | 1動画30~120分 | 無料~27,800円(税込) |
独学では行き詰ってしまう部分も、質問ができたり個人オンラインレッスンを受けられたりするので、学習を進めることができます。
独学は不安、でも費用は抑えたい、という方は通信講座や1講座購入制のサービスもおすすめですよ。
Webデザインを学ぶメリットは?

【専門的スキルを身に付けることができる】
Webデザインを学ぶと、必要なIllustratorやPhotoshop、HTMLやCSSなどの基礎知識や、パソコン操作やパソコンに関する知識など、様々なスキルや知識を身に付けることができます。
Webデザイン以外にもSNS用に画像を加工したりブログを運用したり、日常生活でも活用することができるでしょう。
【人に伝える力が身に付く】
Webデザインはそれぞれに目的があります。人の目に付くものや商品の購入のためなど、その目的のためにどう伝えるか考えるようになるので、人に伝える力が身に付きます。
人に伝える力は、接客業やサービス業など他業種でも活用することができるスキルです。
【好きな場所や時間で働くことができる】
Webデザインはパソコンがあれば制作することができます。勤務時間に関わらず好きな場所、好きな時間で働くことができます。通勤時間も必要ありません。
地方や旅行先でも働くことができると、家族との時間をつくることもできます。
【スキルがあるので転職しやすい】
デザインに関するスキル、プログラミングスキル、パソコン知識など、それぞれのスキルや知識を極めると他業種への転職もしやすくなります。
それぞれのスキルや知識を併せ持つWebデザインの魅力と言えます。
Webデザイナーの平均年収はどのくらい?

求人・転職サイトの「doda」の調べによると、2021年Webデザイナーの平均年収は356万円※①でした(前年比-7万円)。
しかし、これはあくまで平均値にすぎません。会社員かフリーランスか、仕事内容や単価によっても大きく変わります。最初は下積み時代と考え、少しずつスキルアップしてできる仕事を増やし、高単価な案件を得ることで年収を増やしていくことは可能です。
実務経験を増やし実力を高め、ポートフォリを充実させることで次の仕事へと繋がっていきます。最初から稼げなくても焦らず、実務経験を増やしてスキルを磨いていきましょう。
まとめ
Webデザインとは、Webサイトやランディングページ、バナーなどWeb上に表示されるページデザインを制作することです。
見やすさや美しさの他に流行などもキャッチしてデザインする必要があるため、単にセンスやツールの使い方だけではなく、専門的な知識や情報収集力も必要です。
初心者がWebデザインを学び、収入を得るためには時間がかかりますが、一度スキルを身に付ければ一生ものとして役に立ち、フリーランスで活躍している人も多くいます。
最後にこの記事で紹介した、Webデザインの概念と他のデザインとの違いをおさらいしましょう。
Webデザインをする上で必要なスキル
- Webデザインの基礎
- IllustratorとPhotoshopのツールスキル
- HTMLやCSSによるコーディングスキル
- 流行をキャッチする情報収集力など
難しそうに見えるWebデザインですが、初心者でも副業として始める人が多いジャンルです。思い立ったが吉日、Webデザインを始めてみてはいかがでしょうか。

「選ぶをもっと楽しく」をコンセプトに、専門家・愛好家・体験者の方にご協力頂きながら、買い物やサービス選びに悩む方たちをサポートします。一人ひとりにフィットした情報に届け、皆さんの「したい」を叶えます。
※記事で紹介されている商品を購入すると、売上の一部がエラベルに還元されることがあります。メーカー等の依頼による広告にはPRを表記します。
※掲載されている情報は、エラベルが独自にリサーチした時点の情報を掲載しています。掲載価格に変動がある場合や、登録ミス等の理由により情報が異なる場合がありますので、最新の価格や商品の詳細等については、各ECサイト・販売店・メーカーよりご確認ください。




.jpg.webp)